How to Create an AdRotator using JavaScript?
If you are ASP.Net developer, you might be aware of the AdRotator control. The AdRotator control is used to display a sequence of ad images ...- Article authored by Kunal Chowdhury on .
If you are ASP.Net developer, you might be aware of the AdRotator control. The AdRotator control is used to display a sequence of ad images ...- Article authored by Kunal Chowdhury on .
If you are ASP.Net developer, you might be aware of the AdRotator control. The AdRotator control is used to display a sequence of ad images from an XML file which stores the ad information in proper format.
But if you want to use the same in a non-asp site, how can you develop it? Exactly, I was looking for such answer for one of my friend and later found a solution which uses plain JavaScript to build the adrotator in a simple HTML page. A simple knowledge of JavaScript coding can help you on this. In this post, I will share the same code with you. So, if you want to implement it, you can take direct reference from here.
Here is a live demo of what we are going to do. In each refresh of this page, it will load a different image (for demo, I will use different image color). Refresh this page to see it in action:
One of my friend had an issue that he uses blogger platform and there he wanted to integrate custom monetization such that, when a visitor reloads the page, the visitor will see a different image. First I thought to suggest him the ASP.Net adrotator control but when I heard that he uses the blogger platform which doesn’t support it, I was thinking for an alternative solution for him.
Later I thought about JavaScript but as I am little weak on it, hence just tried to find out some help on coding part. Finally, my code worked and here I will share the same to you. Let’s jump into the solution.
JavaScript coding was the only solution here as we have to use simple HTML and JavaScript only. I created an array and inserted my ad code (i.e. the HTML image tag surrounded with anchor link). Then I used Math.random() function to create the index value which is within that array length. Once we get the index, we can just fetch the specific ad code from that array.
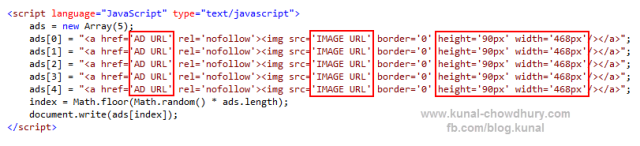
Check out the code snippet in this screenshot:

As shown above, you just need to construct the proper image URL and ad URL in the above code. Also, you need to specify the height and width of the images.
As these are ad links, we used rel=’nofollow’ to instruct the web robots not to follow this link while crawling the site.
Here comes the complete source code for your reference:
<script language="JavaScript" type="text/javascript">
ads = new Array(5);
ads[0] = "<a href='AD URL' rel='nofollow'>" +
"<img src='IMAGE URL' border='0' height='90px' width='468px'/></a>";
ads[1] = "<a href='AD URL' rel='nofollow'>" +
"<img src='IMAGE URL' border='0' height='90px' width='468px'/></a>";
ads[2] = "<a href='AD URL' rel='nofollow'>" +
"<img src='IMAGE URL' border='0' height='90px' width='468px'/></a>";
ads[3] = "<a href='AD URL' rel='nofollow'>" +
"<img src='IMAGE URL' border='0' height='90px' width='468px'/></a>";
ads[4] = "<a href='AD URL' rel='nofollow'>" +
"<img src='IMAGE URL' border='0' height='90px' width='468px'/></a>";
index = Math.floor(Math.random() * ads.length);
document.write(ads[index]);
</script>
Make sure to change the website URL, image source, height and width of it before putting into web page. As we are using the document.write() method to write from the JavaScript, hence you have to write the above code inside your <body></body> tag of your web page.
Last but not least, connect with me on Twitter and Facebook for technical updates and articles news. Also subscribe to my blog’s Newsletter to get all the updates delivered directly to your inbox. We won’t spam or share your email address as we respect your privacy.
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.