How to Fetch Twitter Profile Information using jQuery?
This post will help you to fetch any Twitter profile information as JSON data using the jQuery plugin.- Article authored by Kunal Chowdhury on .
This post will help you to fetch any Twitter profile information as JSON data using the jQuery plugin.- Article authored by Kunal Chowdhury on .
![]() Do you want to show your Twitter profile information (like no. of followers count, status count, location, website URL etc.) in your webpage? Then this post will help you to fetch your profile details from Twitter.
Do you want to show your Twitter profile information (like no. of followers count, status count, location, website URL etc.) in your webpage? Then this post will help you to fetch your profile details from Twitter.
In order to implement it, we will use jQuery to fetch the JSON object from Twitter API and populate all the necessary information. Continue reading to know further about the implementation.
There are many websites that show their Twitter followers count in their website instead of loading the follower button that Twitter provides. When you use the Twitter button, it actually loads the JavaScript that Twitter provides. Sometime it becomes heavy to the site when you have many JavaScripts in your website.
Now in case you want to show the followers count, status count, location, website URL etc. of your Twitter profile instead of the default Twitter button, what you have to do? This post will guide you creating the same step-by-step.
We will use jQuery to fetch the JSON object from Twitter asynchronously and populate all the required fields that we need in our web application.
First of all we need to integrate the jQuery plug-in in our page. If you already integrated it earlier, you can just skip it. Remember to use the minified latest version of the jQuery plug-in.
Let’s add the following line in order to integrate it in our page. It’s a small .js file pointing to jQuery CDN server. We are using 1.7.1 minified version of the file here. Add the following line just before the </head> tag:
<script src="http://code.jquery.com/jquery-1.7.1.min.js" type="text/javascript"></script>
Now inside your <body> … </body> tag, add the following divs based on your requirement:
<div class="twitterHandle"></div> <div class="twitterID"></div> <div class="userName"></div> <div class="location"></div> <div class="websiteURL"></div> <div class="favoritesCount"></div> <div class="followersCount"></div> <div class="statusCount"></div>
Make sure to add proper class name to your div tag. We will need the class name in the next step while inserting data. Now the next step is to fetch the JSON data object from Twitter API and populate the records. You should enter the proper Twitter handle and pass it to the API as a query parameter named “screen_name”.
Here is the code to fetch the data and populate the data to the respective div tags that we added above:
<script type="text/javascript">
$(document).ready(function () {
$.getJSON("https://api.twitter.com/1/users/show.json?
callback=?&screen_name=kunal2383", function (data) {
$("div.twitterHandle").text("Twitter Handle : " + data.screen_name);
$("div.twitterID").text("Twitter ID : " + data.id);
$("div.userName").text("User Name : " + data.name);
$("div.location").text("Location : " + data.location);
$("div.websiteURL").text("Website URL : " + data.url);
$("div.favoritesCount").text("Favorites Count : " + data.favourites_count);
$("div.followersCount").text("Followers Count : " + data.followers_count);
$("div.statusCount").text("Status Count :" + data.statuses_count);
});
});
</script>
You can insert the above JavaScript code snippet any where in your page and once the web page loading completes, it will call the JSON API to fetch the Twitter profile object.
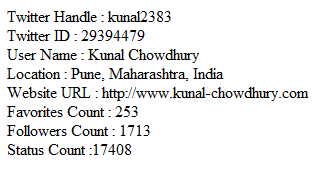
Here is what we will see in the page once the asynchronous data population completes:

Here is the complete source code for your reference:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Twitter Profile Demo using jQuery</title>
<script src="http://code.jquery.com/jquery-1.7.1.min.js"
type="text/javascript"></script>
</head>
<body>
<div class="twitterHandle"></div>
<div class="twitterID"></div>
<div class="userName"></div>
<div class="location"></div>
<div class="websiteURL"></div>
<div class="favoritesCount"></div>
<div class="followersCount"></div>
<div class="statusCount"></div>
</body>
<script type="text/javascript">
$(document).ready(function () {
$.getJSON("https://api.twitter.com/1/users/show.json?
callback=?&screen_name=kunal2383", function (data) {
$("div.twitterHandle").text("Twitter Handle : " + data.screen_name);
$("div.twitterID").text("Twitter ID : " + data.id);
$("div.userName").text("User Name : " + data.name);
$("div.location").text("Location : " + data.location);
$("div.websiteURL").text("Website URL : " + data.url);
$("div.favoritesCount").text("Favorites Count : " + data.favourites_count);
$("div.followersCount").text("Followers Count : " + data.followers_count);
$("div.statusCount").text("Status Count :" + data.statuses_count);
});
});
</script>
</html>
Last but not least, check out the JSON object that the Twitter API returns. You will come to know more about all the data. You can also fetch the last Tweet using this API. Let me know, if you have any queries on this.
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.