If you are a web developer, many time you want to use a HTML Color Code Generator, which can give you proper hex-code for your selected color. Also, you might want to integrate a color palate in your web application for your user.
This post will help you to build a color palate in any web page and chose your color code from there. A sample and it’s code is attached here for your direct referral.
Building a Color palate in HTML using JavaScript is not so easy and if you get it freely, it will reduce your implementation cost of your project. Isn’t it? Think about a color palate from your point of view. What it contains?
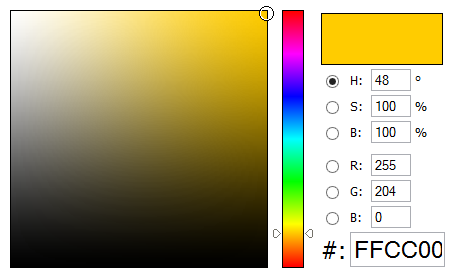
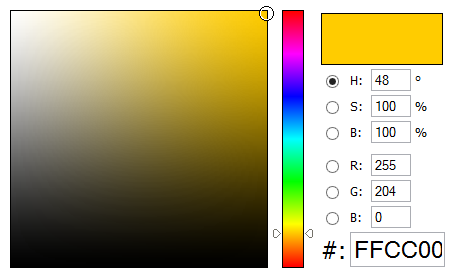
Here is a sneak peak of our custom color palate that we want to develop (the complete demo you will find at the end of this post):

Implementation steps in your page
To implement and integrate the above color code generator in your webpage, you need to basically include few JavaScripts which are already hosted on creator’s Google code server. Add the following JavaScript includes inside the header (HEAD tag) of your web page:
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/prototype/1.7.0.0/prototype.js"/>
<script type="text/javascript"
src="http://way2blogging.googlecode.com/svn/blog/w2b_colorpicker/ColorMethods.js"/>
<script type="text/javascript"
src="http://way2blogging.googlecode.com/svn/blog/w2b_colorpicker/ColorValuePicker.js"/>
<script type="text/javascript"
src="http://way2blogging.googlecode.com/svn/blog/w2b_colorpicker/Slider.js"/>
<script type="text/javascript"
src="http://way2blogging.googlecode.com/svn/blog/w2b_colorpicker/ColorPicker.js"/>
Later, you need to design the UI with proper ID’s, so that the script can understand it better. At the end, you need to call a JavaScript event to load the default value inside the Color Picker. Here is that JavaScript code snippet for your reference:
<script type="text/javascript">
Event.observe(window,'load',function() {
cp1 = new Refresh.Web.ColorPicker('cp1',{startHex: 'FFCC00', startMode:'h'});
});
</script>
Here is the link where you can watch the demo live and use it as a tool for your daily activity. Also there is a link from where you can get the downloadable code as Text file. Please don’t forget to give proper credit to the author if you use it in your web application.


From the code, you can easily understand how the implementation has been made and based on that, you can easily tweak it as per your need.
Credits
I want to give the full credit to way2blogging.org for the JavaScript code implementation and netoopsblog for granting permission to share this tool and the respective code to my blog followers. Thanks for it.
Hope, this post will be helpful for you. Connect with me on Twitter, Facebook and Google+. Also don’t forget to subscribe to my blog feed and newsletter. Stay connected. Happy coding. Cheers.