Windows Phone 8.1 SDK came with slight changes in it’s API and among them, few changes I already blogged earlier with a comparison to the previous SDK version. If you are looking for Screen Orientation changes, this post will help you.
In this post we are going to discuss “How to set the Supported Orientation and Screen Orientation in Windows Phone 8.1” with a comparison between the API changes.

You might already know that, many APIs have been changed in Windows Phone 8.1 if you compare them with it’s previous version (i.e. WP8). I have already blogged few of them. You can read them here:
How to set Screen Orientation in Windows Phone 8.0 or earlier?
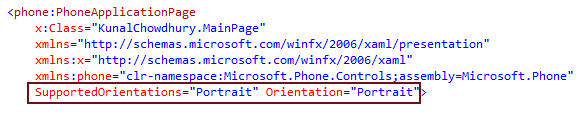
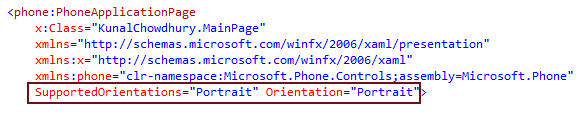
Earlier to Windows Phone 8.1, we had to set the SupportedOrientation and Orientation property of the PhoneApplicationPage in order to set the supported orientation and screen orientation of the page. In those SDK releases, we could have the option to set it from the code as well as from the XAML page.

But if you started working with Windows Phone 8.1, you will not find these properties. Let’s see what has been changed in the new SDK and how can you set those for your application/game.
How to set Screen Orientation in Windows Phone 8.1?
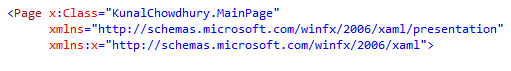
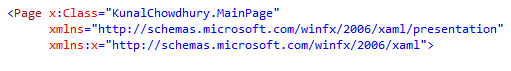
In Windows Phone 8.1 you will not find the PhoneApplicationPage anymore, rather you will see a “Page” as the root element of every XAML page and in this “Page” element, there are no options to set the supported screen orientation and the screen orientation.

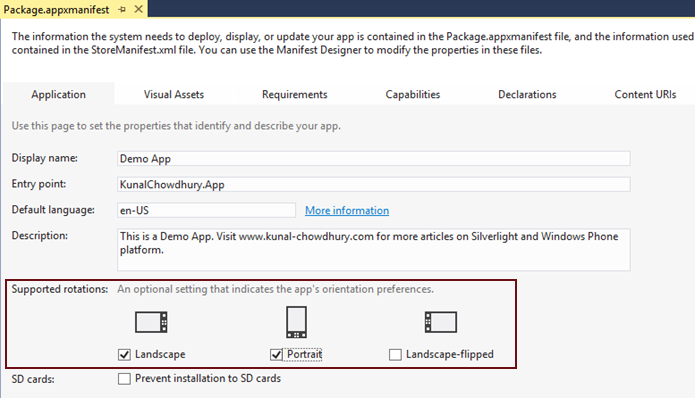
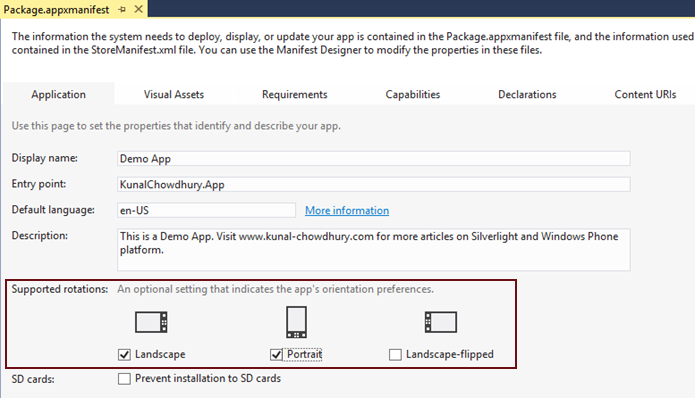
To set the Supported Orientation in Windows Phone 8.1, open the “Package.appxmanifest” file present in your project folder. Navigate to “Application” tab and there you will find a settings called “Supported rotations”, which you need to set as per your requirement. The supported orientations that you can chose are: Landscape, Portrait and Landscape-flipped. Here is the screenshot with highlighted box for your reference:

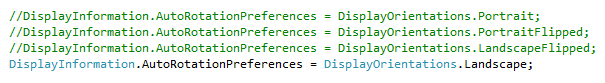
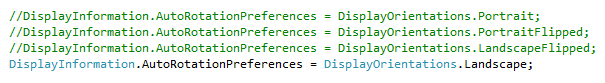
To set the display orientation of the page, you have to do this in the code file by calling the property of a sealed class named DisplayInformation.AutoRotationPreferences, which you can find in the Windows.Graphics.Display namespace. You can chose DisplayOrientations.Portrait, DisplayOrientations.PortraitFlipped, DisplayOrientations.LandscapeFlipped or DisplayOrientations.Lanscape as the value of the property AutoRotationPreferences as shown below:

End Note
Hope, this post will help you to understand the changes between Windows Phone 8.1 SDK and older versions of the SDK. Now you will be able to set the orientation of your app/game properly. Don’t forget to read my other posts on Windows Phone 8.1 (What changed for #WPDev) series mentioned above.
Thanks for visiting my blog. Bookmark this site for future reference. Share the posts that you liked and help others in your network to find the already available content easily. Don’t forget to subscribe to my blog’s RSS Feed and Email Newsletter to get regular updates about the posts directly delivered to your inbox. Apart from this blog, I am also available in Twitter, Facebook and Google+. Do connect with me to find out what I share over the network.