#Silverlight is not running on Google #Chrome! Why?
Starting Google Chrome version 42, Google has blocked NPAPI plugins in their browser and as a result, you will not be able to run Silverligh...- Article authored by Kunal Chowdhury on .
Starting Google Chrome version 42, Google has blocked NPAPI plugins in their browser and as a result, you will not be able to run Silverligh...- Article authored by Kunal Chowdhury on .
Starting Google Chrome version 42, Google has blocked NPAPI plugins in their browser and as a result, you will not be able to run Silverlight applications in your Chrome browser. So, what to do? There is a quick but temporary solution by which you will be able to re-enable the plugin.
In this blog post today, we are going to detail the process. Do remember that, it’s a temporary solution and won’t work in future release of Google Chrome.

Plugins allow extra features to be added to browsers. For example, you can watch certain types of videos or play a game that’s on a webpage. Silverlight is also a plugin that enables you to run rich web applications built using XAMLs.
In the past, many plugins were developed using an older system called NPAPI. Today fewer sites are using NPAPI plugins and they can sometimes cause security risks on websites. To make browsing with Chrome safer, faster and more stable, Google is stopping support for NPAPI plugins with Chrome version 42. You might also heard that, plugin support is already not available in Microsoft Edge for Windows 10.
As Google stopped using NPAPI plugins, generally Silverlight also stopped working on Chrome browsers starting version 42 and thus when you are browsing Silverlight applications on Chrome, it only says you to download the Silverlight plugin. You might have already tried and reinstall the Silverlight plugin and nothing worked out, but working in Firefox and Internet Explorer.

Though it is by default stopped, but there is a way to re-enable it by tweaking the Chrome settings. Remember that, it’s just a temporary solution if you are facing this issue. From Chrome version 45 and onwards, this temporary solution will not work at all and in that case, you have to use a different browser like IE or Firefox to run Silverlight applications.
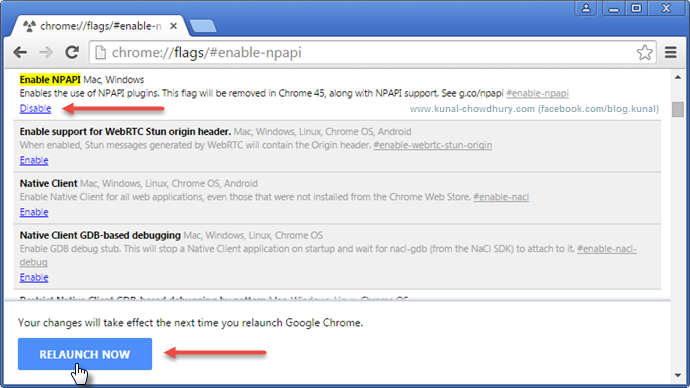
To tweak it to run Silverlight applications temporary, open Google Chrome and in the address bar, enter the following URL without the quotes: “chrome://flags/#enable-npapi”. This will open the Chrome’s flags settings page and will directly navigate you to the section where you will easily find the NPAPI settings in the list.

As shown above, click the link that says “Enable”. This will enable the use of NPAPI plugins and as a result the Silverlight plugin. Once you enable this plugin, it will ask you to relaunch the browser. Make sure, you clicked the “Relaunch Now” button as shown below to close and start the browser. This will apply the settings properly.

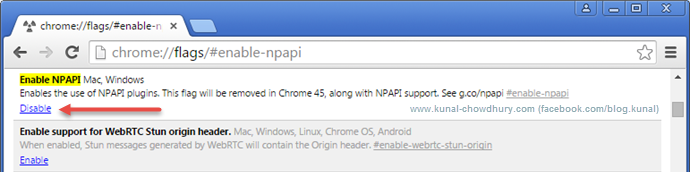
Now you can observe that the NPAPI plugin has been activated and the link “Enable” became “Disable”. If you want to disable the plugin, you can click that link. But as we are not disabling it, just keep it as-is and proceed next.

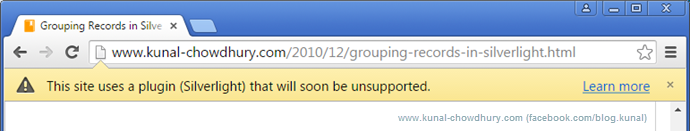
Now if you run your Silverlight applications in Google Chrome, it will run but will show you a warning message that says “This site uses a plugin (Silverlight) that will soon be unsupported”, as shown in the below screenshot:

Yes, that’s right. As I said above, Google has stopped using the NPAPI plugin that runs the Silverlight and many other plugins. This is just a trick to temporary enable it. Google has also mentioned that, going forward this will be totally stopped and they targeted to permanently deactivate Silverlight NPAPI plugins from version 45. Till that time, this trick will work.
Hope that, the trick was useful to you to fix the Silverlight loading issue in your Google Chrome. Thanks for visiting my blog and subscribing to my RSS feed and email newsletter to keep yourself updated on the new blog posts. I am available on Twitter, Facebook, Google+ and LinkedIn. Do connect with me.
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.