Have you ever heard of PathListBox introduced in Silverlight 4 as Expression Blend 4 namespace? Yes, it is a new control added in the “http://schemas.microsoft.com/expression/2010/controls” namespace. You can use this to position your data, text, images or other controls in the way of a single or multiple path controls. You can use your jig-jag path to set your contents or you can use circular or rectangular path to organize your content.

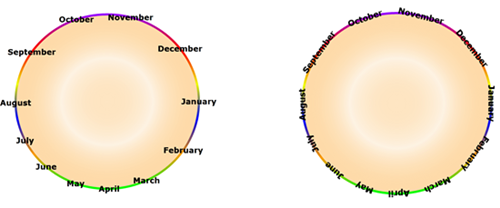
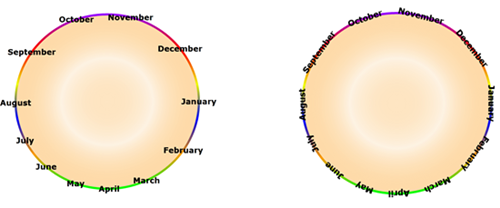
In this article, I will guide you to understand the functionality of this control. Also, I will guide you step-by-step to create your first PathListBox control demo application. Here we will create the above two samples where the collection of texts will position them in proper location on the edge of the circular path.
Readout the complete post to learn about it and at the end, if you have any queries or comments, please let me know. I will try to answer your queries as soon as possible.


 Few days ago, in one my earlier post, I listed “
Few days ago, in one my earlier post, I listed “ First of all, a Big Thanks to all my readers who continuously supported me during last six months by voting my articles in CodeProject. I also appreciate you for your regular feedbacks and suggestions to improve. I tried my level best to answer your queries in each article’s page.
First of all, a Big Thanks to all my readers who continuously supported me during last six months by voting my articles in CodeProject. I also appreciate you for your regular feedbacks and suggestions to improve. I tried my level best to answer your queries in each article’s page.