There are many instance when we have "Browser1" as the default browser in the system and we want our web application to be run inside a different browser (say "Browser2") from the Visual Studio IDE. To do this, we need to open the "Browser2" application and set it as default one, so that, the "Browser2" will start as the application handle from the IDE. After that, you have to revert back the default browser to "Browser1" by doing the same step.
This is really very difficult job. To simplify this thing, there is an Extension for the Visual Studio 2010 IDE. If you download and install that free extension, you will be able to do this very easily. In this post I will share the step and show you how this will improve your productivity.
Installing the Extension
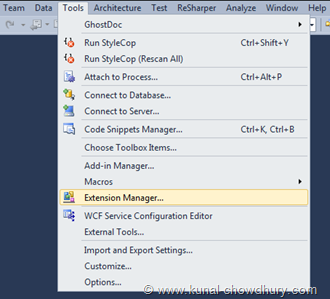
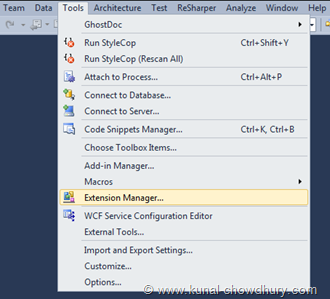
First you need to install the extension from the Visual Studio Gallery. The name of the extension is "Default Browser Switcher Extension". To download it, open your Visual Studio instance and go to the "Tools -> Extension Manager" as shown in the below screenshot:

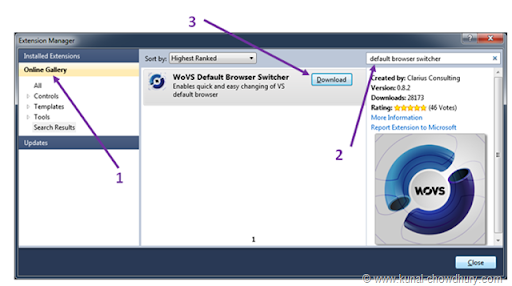
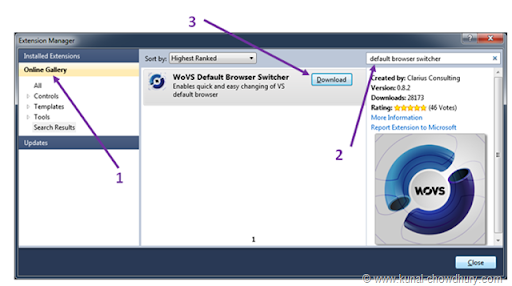
This will open up the "Extension Manager" dialog Window to the screen. Do the following steps inside this:
- Click on the "Online Gallery" tab
- In the search box, enter "default browser switcher" to search the extension online (you need Internet Connection, of course)
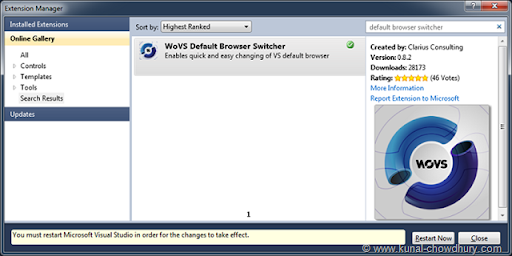
- This will show the search result in the main panel as shown below. Click the download link to start the download process

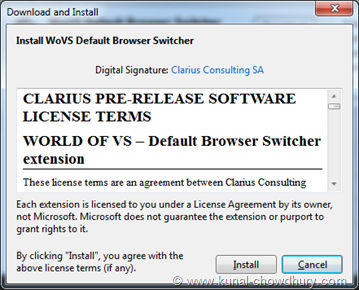
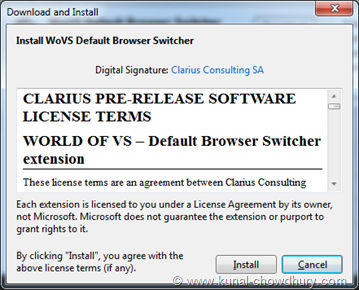
Once the download is done, it will start the installation process. In the first screen, you will see the following Window. Click "Install" to continue.

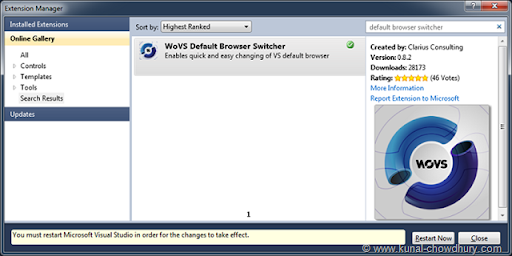
Once the installation process is done, the extension in the main panel will have a Green tick, which inform you that the same has been installed in your PC. After the installation process, the IDE will ask you to restart the instance of the IDE for the changes to take effect. The "Extension Manager" dialog window will look as below:

Click the "Restart Now" button to restart the Visual Studio. Once the new instance of the IDE has been launched, you will find the Browser switcher toolbar in the screen.
Default Browser Switcher Toolbar
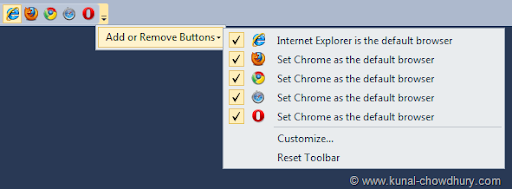
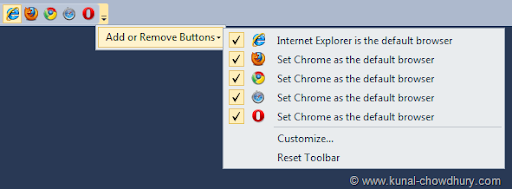
If you already installed the extension in your local PC, you will see the below Toolbar inside your Visual Studio IDE:

This has 5 different browser buttons. The browser button that you selected in the toolbar, will open up when you run a web application from your IDE. Here in this instance as the IE is selected, it will open the web application inside IE. If you chose Chrome there, it will launch it inside the Google Chrome.
This will only work if you have the specified browser installed in your PC. If you don't have the specified browser, the button will not toggle.
One thing to say here is, this will not change the default browser of the system. It will just launch the web page from Visual Studio inside the selected browser.
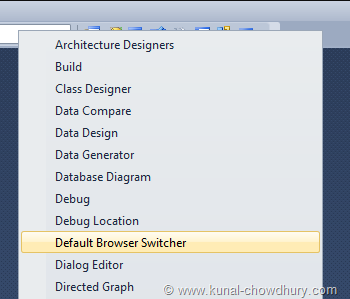
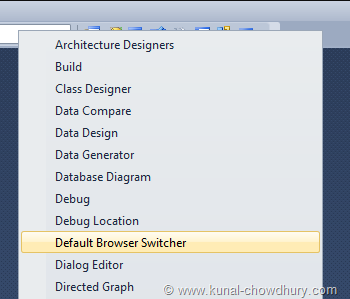
If you didn't find the said toolbar, right click on any blank space of the existing toolbar panel and from the context menu, select the "Default Browser Switcher" submenu as shown in the below screenshot:

This step will add the toolbar in the Visual Studio Toolbar panel. Now you are good to go with the extension. Just follow the steps mentioned above and it will improve your productivity a lot. If you are still confused whether this will really help or not, my dear friend, just use it for sometime. You will come to know what I want to say here.
At the end, thanks for your time to read this post. Don't forget to share the cool tip to your friend and colleagues. This will definitely help them a lot if they are developing web applications using Visual Studio.
CodeProject