Recalling PUG Monthly Meet - MVVM from Scratch using Silverlight
On last Saturday (i.e. 9th July 2011) I delivered one hour session on "MVVM from Scratch using Silverlight" in Pune User Group&#...- Article authored by Kunal Chowdhury on .
On last Saturday (i.e. 9th July 2011) I delivered one hour session on "MVVM from Scratch using Silverlight" in Pune User Group&#...- Article authored by Kunal Chowdhury on .

On last Saturday (i.e. 9th July 2011) I delivered one hour session on "MVVM from Scratch using Silverlight" in Pune User Group's (PUG) Monthly meet. The session was full of demo and very little with slides.
In this post I will just recap the session for you to know what are the things I discussed there. I will also share the slides here, if you want to go through it offline.
As many people were there who are working in Silverlight/WPF and MVVM, hence it was quite interesting for them. The session started with the very basic of MVVM. I discussed what is MVVM and why should a developer opt for MVVM pattern while working on Silverlight, WPF and Windows Phone 7 application.
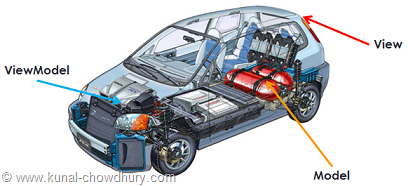
I started with my favourite example to demonstrate the MVVM pattern using a Car. How can we compare a car with MVVM pattern to remember what is Model, View and ViewModel. Earlier I blogged about it with the full explanation. If you want to read that, you can find it here: "Generally How I describe MVVM in the Presentations or to my Friends".

There I described about various ways to replace the general event implementations in MVVM pattern to make it almost zero codes in the code behind file. I talked about general event implementation, talked about Notification using the INotifyPropertyChange, Command, Event Aggregator and my favourite Behavior.
Later jumped into the code to create an MVVM application where I described more about the structure and implementation of MVVM pattern. I gave more hands-on in Behaviors. Demonstrated how to inbuilt behaviors can help us to call the ViewModel's method directly from the XAML without using the code behind, demonstrated more on changing any UIElement's property with behavior from the XAML. Later jumped into the code to create a behavior from scratch. There was a good interaction with the audience while demonstrating the behavior and people liked it very much.
At the end, shared some guidelines that should be at least follow while using the MVVM pattern. If those points you remember, your application will be more cleaner and easier to maintain.
 |
Thanks to everyone who attended the session. Also my sincere thanks to the Pune User Group for giving me chance to speak on that topic. Follow my blog, if you are not already. I am also available on Facebook and Twitter. You can contact me there too.
Reference: Recalling PUG Monthly Meet - MVVM from Scratch using Silverlight
CodeProjectThank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.