Windows Phone 8.1 StatusBar - What’s changed for #WPDev?
If you have already started working on Windows Phone 8.1 app/game, you might have observed that, unlike to the older versions of Windows Ph...- Article authored by Kunal Chowdhury on .
If you have already started working on Windows Phone 8.1 app/game, you might have observed that, unlike to the older versions of Windows Ph...- Article authored by Kunal Chowdhury on .

If you have already started working on Windows Phone 8.1 app/game, you might have observed that, unlike to the older versions of Windows Phone, every XAML page starts with a Page tag instead of PhoneApplicationPage and thus, you are not able to show/hide the StatusBar control in that page.
So, what’s needs to be done in order to show or hide the Status Bar of Windows Phone 8.1 based on the requirement of your app? In this small post, we will discuss about it.
Did you read my previous post “Windows Phone 8.1 TextBox Control - What’s new for #WPDev”? If not, that will give you the basic overview of new changes in Windows Phone 8.1 TextBox control. Though it is out-of-topic, but you might want to read that too.
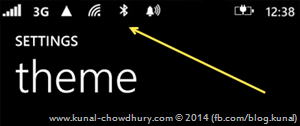
 Let’s come to the main part of this post. Windows Phone status bar is the top most panel that resides on top of every application and game by default, showing most of the important icons like signal, WiFi, bluetooth, battery etc. On demand or to show a better look & feel in the app, we generally hide it while running the app. In WP8.1, we can not set it upfront in XAML.
Let’s come to the main part of this post. Windows Phone status bar is the top most panel that resides on top of every application and game by default, showing most of the important icons like signal, WiFi, bluetooth, battery etc. On demand or to show a better look & feel in the app, we generally hide it while running the app. In WP8.1, we can not set it upfront in XAML.
Windows Phone 8.1 SDK exposes a sealed class named “StatusBar” present in the “Windows.UI.ViewManagement” namespace, which provides methods and properties for interacting with the status bar on a window.
The said class exposes ShowAsync and HideAsync methods by which you can show/hide the panel respectively. Apart from that, if you want to show/hide the progress indicator in that status bar, you can call the ShowAsync and HideAsync methods of the ProgressIndicator property of the class.
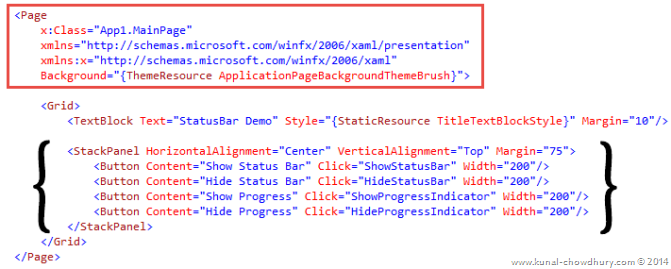
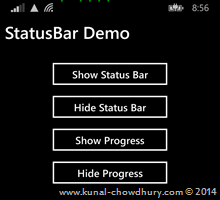
Let’s demonstrate it by piece of a code. To do this, let’s design our page as shown in the below screenshot with few buttons which will do the following functions:

Now to implement the button click events, let’s go to the code behind and copy the following codes in order to show/hide the status bar and the progress indicators in the app view (make sure to mark the events as async and the call to the Show/Hide methods as await):
private async void ShowStatusBar(object sender, RoutedEventArgs e)
{ var statusBar = StatusBar.GetForCurrentView();
await statusBar.ShowAsync();
}
private async void HideStatusBar(object sender, RoutedEventArgs e)
{ var statusBar = StatusBar.GetForCurrentView();
await statusBar.HideAsync();
}
private async void ShowProgressIndicator(object sender, RoutedEventArgs e)
{ var statusBar = StatusBar.GetForCurrentView();
await statusBar.ShowAsync();
await statusBar.ProgressIndicator.ShowAsync();
}
private async void HideProgressIndicator(object sender, RoutedEventArgs e)
{ var statusBar = StatusBar.GetForCurrentView();
await statusBar.ProgressIndicator.HideAsync();
}
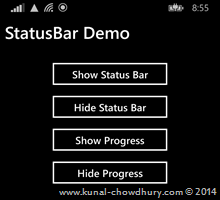
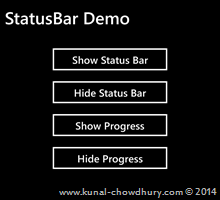
That’s all! Now build and run the application where you will see the four buttons that we added in the UI. By default, the status bar will remain as visible. So, at the first stage you will not see any effect when clicked the Show Status Bar button. Click the second button to hide the status bar. Now click the Show Status Bar to show the panel in the app screen.
In order to show or hide the progress indicator, click the last two buttons as demonstrated here:



I hope, the post was simple enough to help you understand the basics of Status Bar in Windows Phone 8.1. There are few more properties and events available in that class too which you can play around to work more perfectly as per your need. Don’t forget to share your experience with it.
Subscribe to my blog’s RSS feed and Email Newsletter in order to get the immediate update notification in your inbox. I am also available in Twitter, Facebook and Google+. Do connect with me and get all the updates I share over my network. Enjoy reading my other posts. Don’t forget to share your feedback and suggestion to improve my posts and/or the site.
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.