In this Tips & Tricks, I will show you the steps by which you can get the Screen Resolution of Client’s PC in Silverlight Application. It is quite simple. You have to just call the HTML DOM object to receive the handle of the screen and from that you can easily get the Screen Resolution.
In my last two articles on MEF i.e. “First Guide to MEF & Silverlight (Part - I)” and “First Guide to MEF & Silverlight (Part - II)” I described about the framework with the help of a Console Application and a Silverlight Application. Hope that gave you basic idea on it and what this MEF does.
In this article I will try to give you more knowledge on MEF & it’s benefit. This time, I will again use a Console Application which will give more visibility to the underlying scenarios. Hope, like the previous articles this will also help you to understand the framework better to use it in your future need.
In my previous article “First Guide to MEF & Silverlight (Part–I)” I discussed about MEF with a small simple console application. Hope that was useful to you to understand the basic knowledge of MEF. In this article, I will guide you to create a simple Silverlight application using the MEF. If you are new to MEF, I strongly recommend you to read my previous article to gain knowledge on the basic things of MEF like Importing, Exporting, Catalog, Container etc.
Read the complete article and at the end if you have any queries, please let me know. I will try to answer them as soon as possible. Always Appreciate your valuable feedbacks.
MEF is a framework to extend your application and was introduced in .Net Framework 4.0 and Silverlight 4.0. Recently I got a chance to look around the MEF with Silverlight. I found it useful in various scenarios and thus thought to do something with MEF in Silverlight.
In this article I will first discuss little about the MEF framework to give you some basic knowledge on it and then will show you how to create a small HelloMEFWorld console application step-by-step. In the next article I will use it in a Silverlight application & showcase you the feature and functionality. Read through the whole article and use this extender in your application if you need. Don’t forget to share your feedbacks and suggestions as this helps me improve my articles in greater details and present more to you.
Several times we need to sort a collection based on some property name e.g. we have an Employee collection of type Person. Person consists of EmpId, Name, Age etc. Now as an user, I need to sort the collection in ascending or descending order either by EmpId, Name or Age. So, how can I do this?
In this post, I will describe you a simple technique by which you will be easily able to sort the collection without writing the implementation for each logic. Read the complete article and at the end if you have any suggestions, please don’t forget to share. Feedbacks are always highly appreciated.
In this Tips&Tricks, I will describe about changing the location of the output of your Silverlight application i.e. the .XAP file from it’s original “ClientBin” location to a different place. Developers sometimes need to put the XAP file in a specific directory based on their requirement. This trick will help them relocating the XAP file.
Read the full post & if you have any queries or suggestions, please let me know. Appreciate your feedbacks.
In my earlier three chapters of Silverlight Tutorial, I described about “Introduction to Silverlight”, “Introduction to Silverlight Application Development” and “Introduction to Panels”. I got lots of responses & wishes from my readers for the next chapter. I know, there was a big gap between these chapters and I am really apologizing to you. Thank you for your passion. Hope, this time also I will get more responses from you. Read the complete tutorial and provide your valuable feedbacks. You suggestions/comments are highly appreciated.
In this Chapter, I will describe you about some of the most common controls used in Silverlight. After the end of this section, you will be able to understand about those basic controls and their uses. Here I will guide you to understand some of the properties of each control and how to set them from both XAML & Code behind C# file.
I was working with WPF/Silverlight since March 2008 and learnt lots of things. I wrote lots of Articles on Silverlight and published in my Blog. Today I decided to share you some of the best practices you should follow while doing development in WPF/Silverlight. Hope, this will help you guys while writing XAML codes. Read and try to strict with the guidelines whenever you are modifying your XAML.
Feedbacks are always appreciated. Hence, don’t forget to leave your comments at the end. If you have any more points, please share it here. I will review them and add those here.
Update [08-Aug-2010]: On popular demand, I updated this post with some explanation on “Why?”.
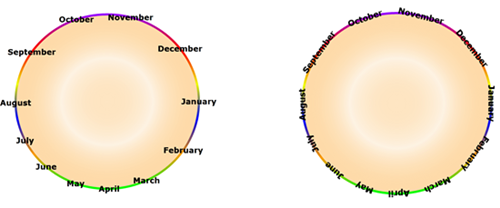
In my previous article “Beginners Guide to Silverlight 4 PathListBox Control (Part-I)” I described about creating your very first PathListBox control in your Silverlight application followed by creating a Circular path to position the items in the circular edge. From that article, I think you are now familiar with it.
In this post, I will demonstrate you guys how to animate the items in a specific direction. This not only guide you for animation in PathListBox but also will help you understanding the StoryBoard creation (if you are very new to Silverlight). Read the whole article and at the end don’t forget to leave your comments.
Have you ever heard of PathListBox introduced in Silverlight 4 as Expression Blend 4 namespace? Yes, it is a new control added in the “http://schemas.microsoft.com/expression/2010/controls” namespace. You can use this to position your data, text, images or other controls in the way of a single or multiple path controls. You can use your jig-jag path to set your contents or you can use circular or rectangular path to organize your content.

In this article, I will guide you to understand the functionality of this control. Also, I will guide you step-by-step to create your first PathListBox control demo application. Here we will create the above two samples where the collection of texts will position them in proper location on the edge of the circular path.
Readout the complete post to learn about it and at the end, if you have any queries or comments, please let me know. I will try to answer your queries as soon as possible.
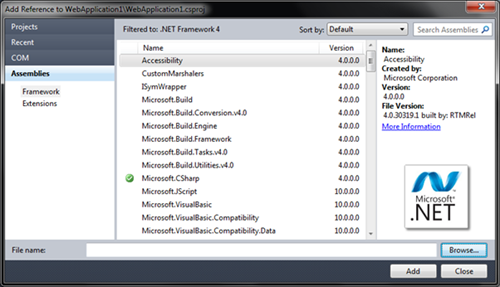
In my earlier post on “Interactive ToolTip using Visual Studio 2010 Productivity Power Tool”, I discussed about “Interactive ToolTip” feature which comes with the Visual Studio 2010 Productivity Power Tool. In this post, I will share information about the all new “Add Reference” dialog which is fully searchable for assembly reference.

If you didn’t install the Visual Studio 2010 Productivity Power Tool till now, you can download it from Visual Studio Gallery. You can also directly download it directly from here. Read the complete post to know more about the new “Add Reference” dialog.
Neither the Silverlight is new nor the init params. But, I found various people in different forums asking for the logic on the implementation part for passing value to Silverlight application from ASP.Net application. In this post, I will describe about it.
Here I will discuss on the InitParams and tell you how to use it to pass value from your .aspx page to your Silverlight application. Read the complete post and if you have any queries, don’t hesitate to ask me.
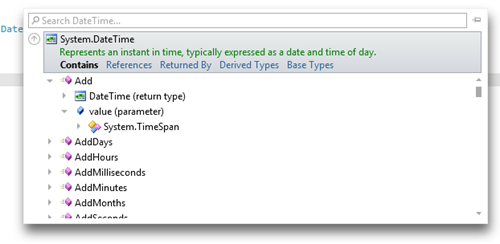
Visual Studio 2010 Productivity Power Tool is a set of extensions for Visual Studio 2010 Professional and above versions which actually improves productivity of developers. In this Tips & Trick, I will show you one nice extension behavior named “Interactive Tooltip”, which will make your development life easier.

If you didn’t install it till now, you can download it from Visual Studio Gallery. You can also download it directly from here. Read the complete post to know about it more.
In July 2010, Indian Cabinet selected a new Symbol for the Indian Rupee which looks like as the snapshot shown at the left side. In this post, I will describe you how to integrate the same symbol in Silverlight application.
As the Unicode is not present for that till now, hence we need to use some font to write the letter using that. Fordian Technologies has the font and you can download it from their official Blog. The latest version of the font is available here: Rupee Font Version 2.0.
Let us have a quick tutorial on it to create a Silverlight application with the new Rupee Symbol of India in it.
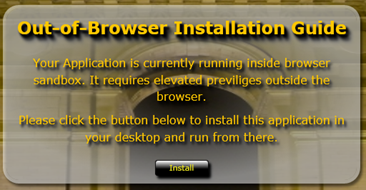
Before starting with the next part of the discussion, let me ask you some questions. Are you a Silverlight developer? If “Yes”, how many times you create a Silverlight Out-of-Browser application? For that, how many times you create an UI and write code to instruct the user to install the application as OOB application. I think the answer will be “Many Times”.

To solve this, we will create a Custom UI Wrapper (like the above snapshot) which will have all the codes necessary to guide the user. Once this is done, we don’t have to write the same installation code again and again over the applications. Read through the description and don’t forget to leave your comments and suggestions.
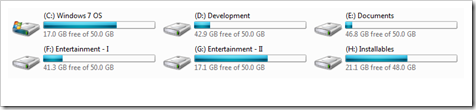
Here I will demonstrate by creating a small application like Windows Explorer and reading all your drives and their contents in the screen like below screenshot:

You will be able to open the drive and browse through it’s contents (subfolders and files). Interesting? So, read it out and learn Silverlight 4 a bit more. Don’t forget to leave your comments at the end.
 Have you ever heard of Text to Speech engine? “Yes” I think. Yes, it is not a new thing in the Computer World. It was available since Windows 98 (as much as I can recall) but it is completely new in Silverlight. You can now use the Silverlight application to give an API call to the SAPI Engine which will convert the text to voice. Sounds Good? This is achievable using the COM APIs only.
Have you ever heard of Text to Speech engine? “Yes” I think. Yes, it is not a new thing in the Computer World. It was available since Windows 98 (as much as I can recall) but it is completely new in Silverlight. You can now use the Silverlight application to give an API call to the SAPI Engine which will convert the text to voice. Sounds Good? This is achievable using the COM APIs only.
Here I will describe you how to use COM API to give a TTS call to the SAPI Engine. After reading this topic here, you will be able to write your own code to develop your own application having the Text to Speech functionality in Silverlight 4.
In this post, I will show you how I can implement this feature the easy way. Stop!!! I will not write here a huge code nor I will use any library to do that. Microsoft has added this functionality in Silverlight 4. You just have to set the Enum value to the TextBlock property.
So, how to do that? Let us try it.
Here I will demonstrate you creating a Sample Application using Expression Blend. You don’t have to write a Single line of Code using Visual Studio.

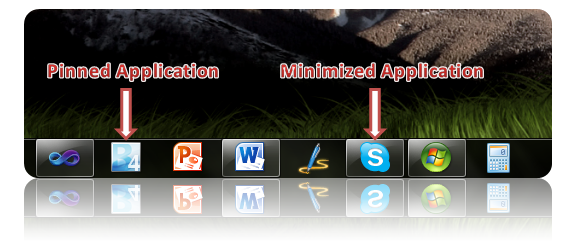
In this Article I will show you how we can talk with the Windows 7 Taskbar. Read the complete Article and provide your feedbacks or suggestions.