Microsoft Office 2010 has a cool new Ribbon Control bar which looks pretty rich and it is very easy to use with compare to the old Menu bar. Probably you may know that, we can create such Ribbon bar using WPF but did anyone think whether we can do it using Silverlight too, very easily?
Yes, we can create such Ribbon UI for our Silverlight application. So, if you want it for your Silverlight application, you can implement it very easily after reading these series of articles on Ribbon control.
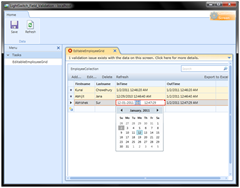
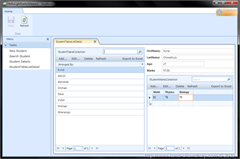
 Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement.
Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement.
 Microsoft Virtual Techdays is the India’s Premier online Technical Event. This was the 10th edition of the series, started on 22nd November 2010 and continued for 3 days. On 23rd November 2010, I delivered my session on “
Microsoft Virtual Techdays is the India’s Premier online Technical Event. This was the 10th edition of the series, started on 22nd November 2010 and continued for 3 days. On 23rd November 2010, I delivered my session on “ It was a nice time to present myself to the audience to deliver my presentation on Visual Studio LightSwitch for Silverlight application development in Pune Developer Conference (DevCon) event organized by Pune User Group. Today my session was from 2:45pm. Though the count of attendees was low than the expected count but they really enjoyed to know about LightSwitch.
It was a nice time to present myself to the audience to deliver my presentation on Visual Studio LightSwitch for Silverlight application development in Pune Developer Conference (DevCon) event organized by Pune User Group. Today my session was from 2:45pm. Though the count of attendees was low than the expected count but they really enjoyed to know about LightSwitch.
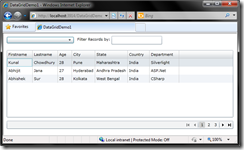
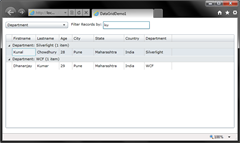
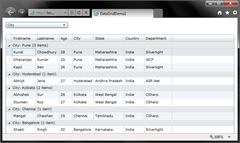
 Do you have a huge collection of data inside your DataGrid and want to integrate Pagination to show records page by page and don’t know how to do? Then this article will help you to understand the same.
Do you have a huge collection of data inside your DataGrid and want to integrate Pagination to show records page by page and don’t know how to do? Then this article will help you to understand the same.








![image6[4] image6[4]](http://lh4.ggpht.com/_MOj9mkIt81A/TNlULhc4s9I/AAAAAAAAGs4/SeZSzrhJxYk/rw/image6%5B4%5D_thumb%5B1%5D.png?imgmax=800)
