Sometime we need to reset the position of the Silverlight Child Window at the center of the screen. This generally require when you have a static instance of the ChildWindow and you want to use the same instance to show various messages in the screen. When you loads the ChildWindow for the first time, by default it loads at the screen center. But think when your user reposition that ChildWindow to a different location in the screen, closes and reopens it, what will happen?
What will you see is, the ChildWindow opens at the same location where the user closes it last time. So, how can we reset it to the center of the screen? This small tip will help you to achieve the functionality. Read it to know more details. Code is available for use.




![image6[4] image6[4]](http://lh4.ggpht.com/_MOj9mkIt81A/TNlULhc4s9I/AAAAAAAAGs4/SeZSzrhJxYk/rw/image6%5B4%5D_thumb%5B1%5D.png?imgmax=800)

 At Microsoft PDC 2010, the first day event was started by Steve Ballmer with a Keynote. His keynote was started with IE9, HTML5, Windows Phone 7 and Azure.
At Microsoft PDC 2010, the first day event was started by Steve Ballmer with a Keynote. His keynote was started with IE9, HTML5, Windows Phone 7 and Azure.
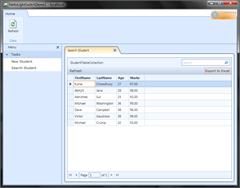
 Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement.
Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement.