Developers always try to provide the user a easiest way to represent the data irrespective of the technology that has been used. Hence, for a huge collection of data, generally we provide “AutoComplete TextBox” to the user instead of ComboBox or ListBox.
The reason behind this is to provide searchable and filterable UI to the user for easy access. Today in this post, we will learn how to use the Telerik’s RadAutoCompleteBox in both Silverlight and Windows Phone.
More or less we all know about AutoCompleteBox and how it works. But in this post, we will see the Telerik’s RadControls library to use the AutoCompleteBox and the difference between Silverlight and Windows Phone APIs. Telerik’s RadAutoCompleteBox is present in the “Telerik.Windows.Controls.Input.dll” under the “Telerik.Windows.Controls” namespace and provides the user easy way to access the data in a searchable and filterable mode.
If you are willing to use the control, you must have the required library in your system and have to reference the following two binaries in your project:
| Silverlight | Windows Phone |
| Telerik.Windows.Controls.dll | Telerik.Windows.Core.dll |
| Telerik.Windows.Controls.Input.dll | Telerik.Windows.Controls.Input.dll |
Once we set up both of the projects, we need to create a Data Service to fetch the collection to show in the auto complete list. Let’s assume we are calling a service method named GetPersons() from the context which returns us IEnumerable<Person>. To store the collection locally and bind it to the UI control, let’s create a DependencyProperty first which will be an ObservableCollection of type Person:
Here you can use any collection but I would suggest you to use ObservableCollection as it notifies the UI automatically on data change and hence you need not have to worry about reflecting the changes in UI thread.
How to Populate the AutoComplete List in Silverlight?

If you are a Silverlight developer, it’s just like the other list box or combo box. You have to populate the ItemsSource of the RadAutoCompleteBox with your collection.
Use “DisplayMemberPath” to set the proper value as the display item’s text. In this demo, we are setting the “FullName” of the Person object.
Set the “AutoCompleteMode” of the control to handle the functionality of the suggestion. You can choose from the following list: “Append”, “Suggest” and “SuggestAppend”.
Here is the XAML code with collection binding with ItemsSource of the control, which when loads, populates the auto complete list automatically and when user types string, it filters out the list based on the query string:
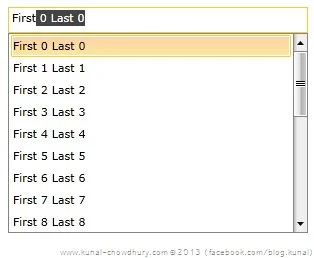
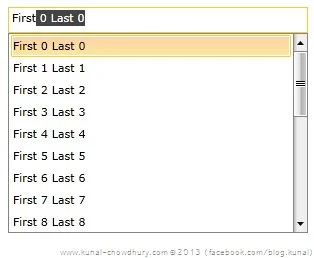
Now once you run the application and assign the collection of the property, the control will populate with the complete list. Click on the TextBox and start typing and you will see the list automatically filters out based on the entered search term.
How to Populate the AutoComplete List in Windows Phone?

This is similar to what we have seen in Silverlight applications but there is a little difference in the API to populate the collection and enable the filtering mechanism.
Like Silverlight control, you will not find the ItemsSource here, also you will not find the DisplayMemberPath here. Then how to implement the behaviour to it? Let’s see it in action.
Unlike Silverlight, the Windows Phone library provides “SuggestionsSource” to set the collection to the control. The property “AutoCompleteMode” here takes two values only: named "Contains” and “StartsWith”.
“FilterKeyPath” defines the property name by which you want to provide the user to search and filter on that list. If you are using a complex object, don’t forget to create the DataTemplate of the RadAutoCompleteBox.SuggestionItemTemplate to show in the suggestion list.
In case you need a reference, here is the sample XAML code:
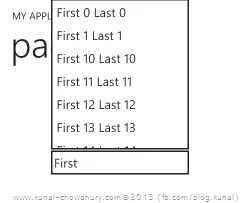
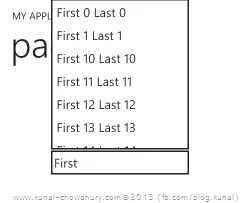
Now build and run your sample project to see the behaviour of the Telerik RadAutoCompleteBox for Windows Phone in action. Don’t forget to check out the other properties that the control exposes.
End Note
I hope that the post will help you to work with the Telerik RadAutoCompleteBox in case you are a Silverlight application developer or a Windows Phone application developer. Drop a line below if it was useful to you. Stay tuned with me on Twitter and Facebook to get regular article updates. Happy Coding! Have a great day.