What's new and improved in Visual Studio Code 1.62
Workbench
Settings editor accessibility
We made various Settings editor accessibility improvements:
- The Settings editor scrolls back to the top after performing a search, so the user does not end up midway through the search results after each search.
- The settings scope switcher is accessible via keyboard.
- Deprecated setting text blocks display an icon. Previously, the deprecated text was distinguished from the rest of the setting text only by color.
- More UI elements within the Settings editor have the setting ID as their name.
Updated search icons
The search icons are now the same weight and the match whole word icon was updated to be more distinguishable from the rest.

Parameter hint highlight
VS Code now highlights the current parameter in the parameter hint and the color can be themed via editorHoverWidget.highlightForeground.

Editor
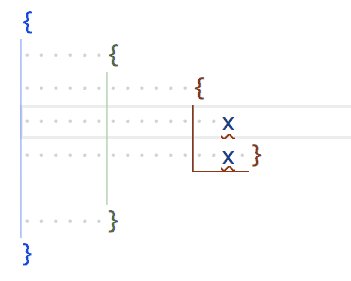
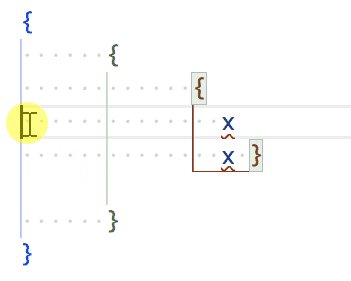
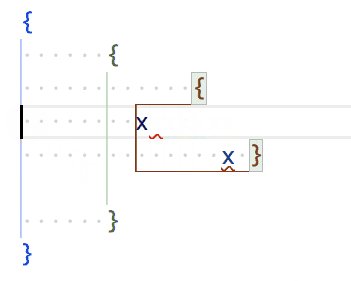
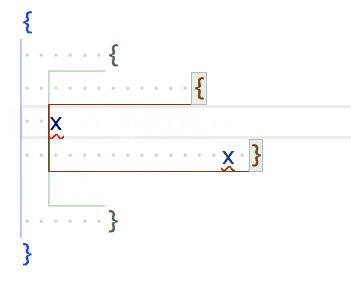
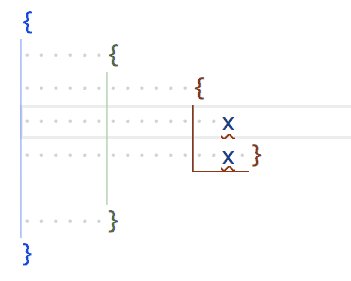
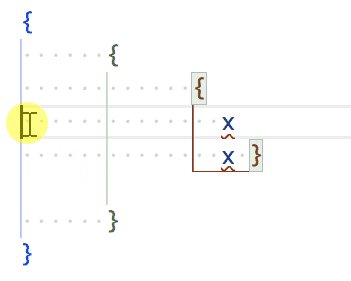
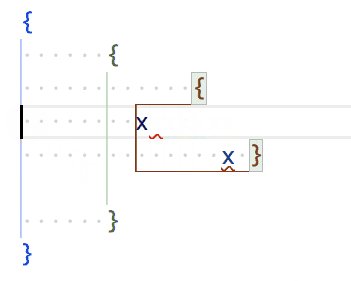
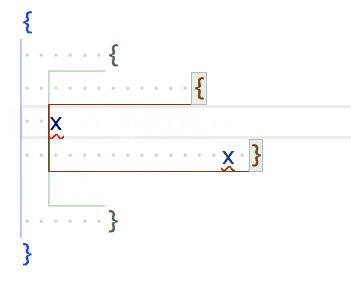
Improved bracket pair guides
We continued iterating on bracket pair guides. Horizontal lines now outline the scope of a bracket pair. Also, vertical lines now depend on the indentation of the code that is surrounded by the bracket pair.

Bracket pair guides can be enabled by setting editor.guides.bracketPairs to true (defaults to false). We added a third option "active" to only show a bracket pair guide for the active bracket pair.
The new setting editor.guides.bracketPairsHorizontal controls if and when to render horizontal guides (defaults to active).
New themable colors editorBracketPairGuide.background{1,...,6} and editorBracketPairGuide.activeBackground{1,...,6} can be used to customize the color of bracket pair guides.
Customizable bracket pairs
You can now configure bracket pairs for a specific programming language through settings. editor.language.bracketPairs can be used to configure which bracket characters should be matched. If set, editor.language.colorizedBracketPairs independently configures which bracket pairs are colorized when bracket pair colorization or bracket pair guides are enabled.
"[javascript]": {
"editor.language.bracketPairs": [
["[", "]"],
["(", ")"]
],
"editor.language.colorizedBracketPairs": [
["[", "]"]
]
},
Display hovers above or below the current line
You can now choose between displaying IntelliSense hovers above (default) or below the current line. By setting editor.hover.above to false, hovers will render below the current line.

To address CVE-2021-42574, VS Code now renders Unicode directional formatting characters by default. Consider the following text snippet:
// from, to, ammount
transferBalance(5678,6776,4321,"USD");
The above text snippet contains two explicit directional formatting characters, U+202E (RIGHT-TO-LEFT OVERRIDE) and U+202C (POP DIRECTIONAL FORMATTING). These characters can influence Unicode's Bidirectional Algorithm and could be used to craft source code that renders differently than what compilers would execute.

The special rendering of these directional formatting characters can be turned off by setting editor.renderControlCharacters to false. The setting editor.renderControlCharacters is now true by default.
Extensions
Verified extension publishers
VS Code now shows if the domains of an extension publisher are verified by the Visual Studio Marketplace.

Theme: GitHub Light Theme
If you are an extension author, more details about how to become a verified publisher can be found in the Publishing Extensions topic.
Terminal
New default keybindings for special characters
The following keybindings were added that are typically supported in other terminals:
ctrl+shift+2: Inputs the null character (0x00).ctrl+shift+6: Inputs the record separator character (0x1E).ctrl+/: Inputs the unit separator character (0x1F).
Languages
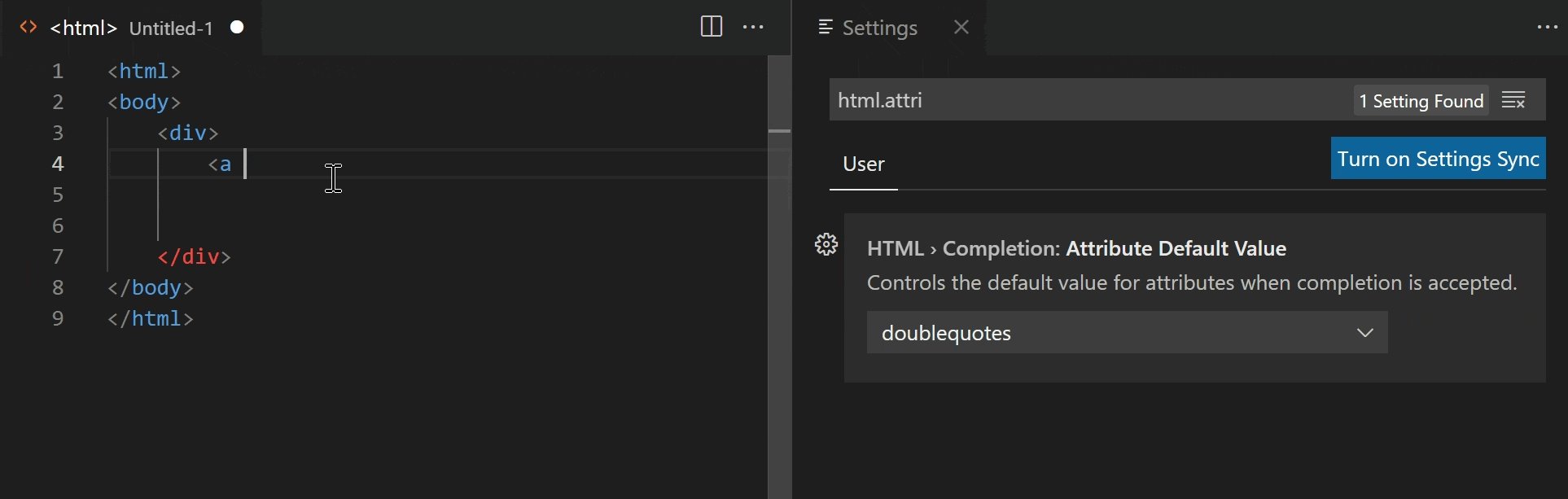
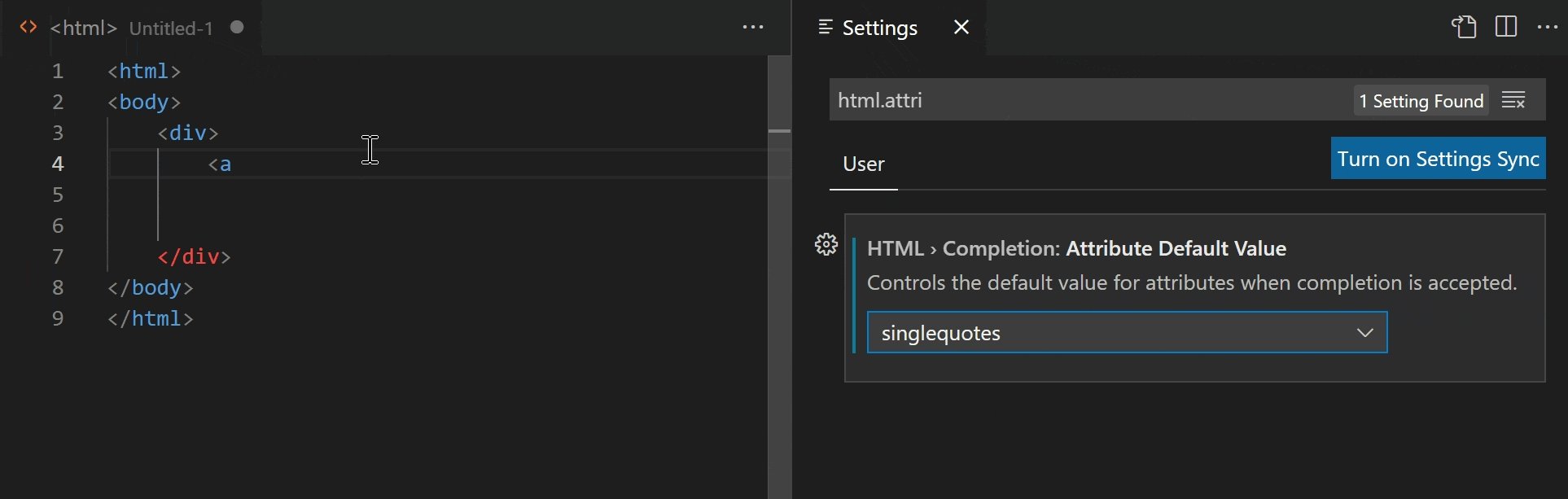
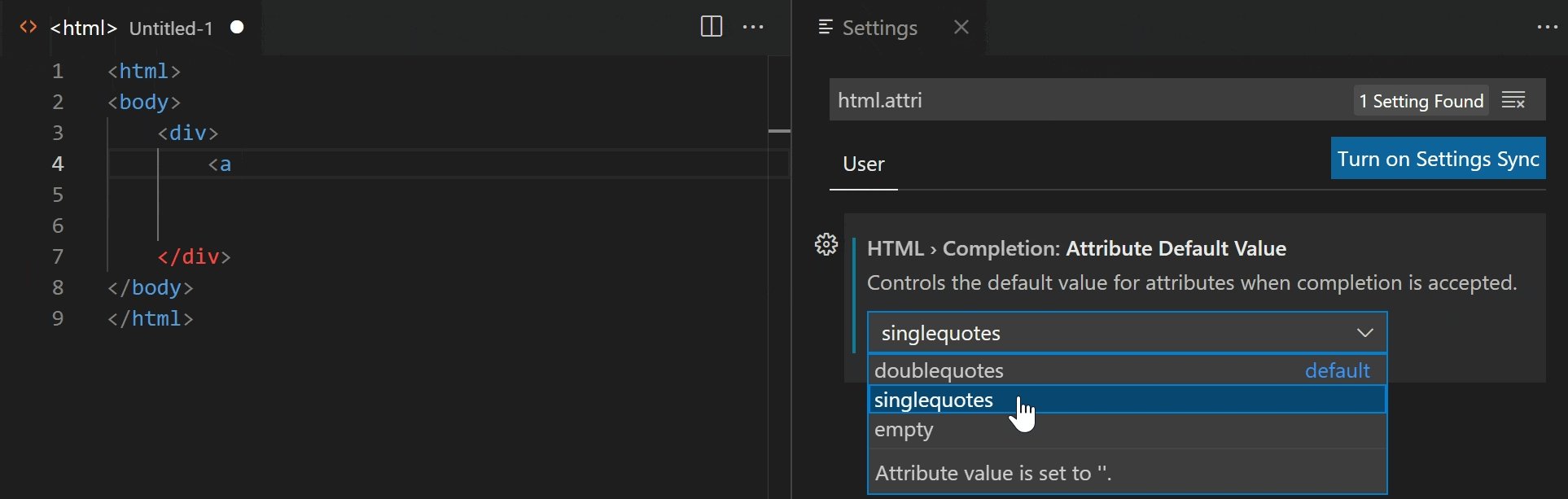
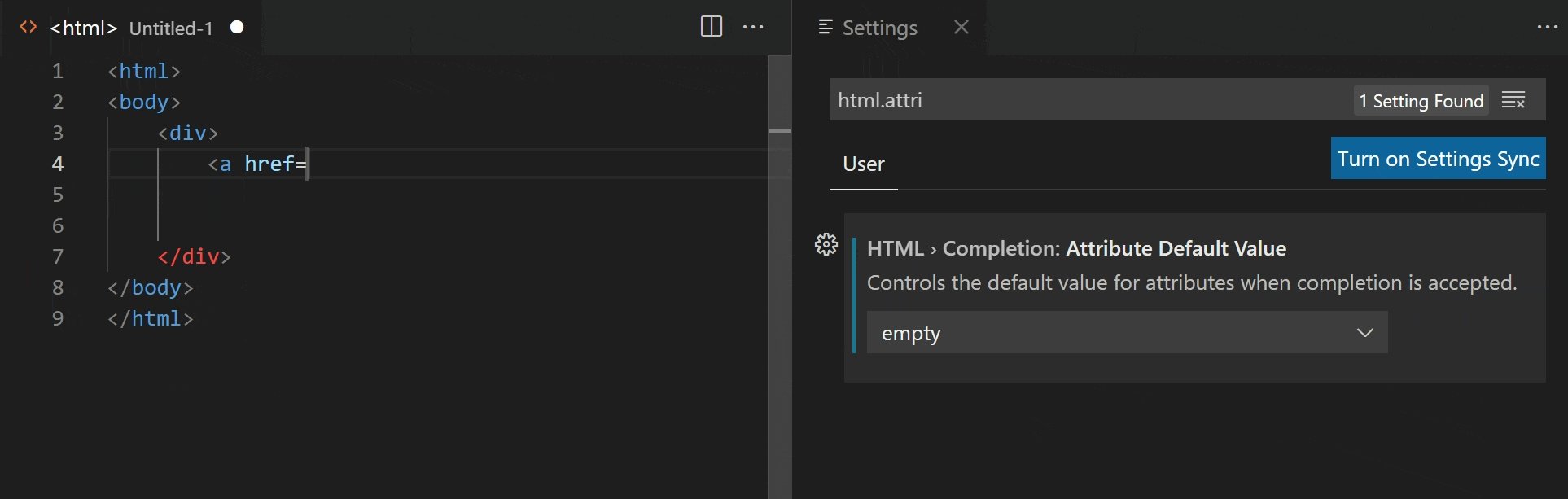
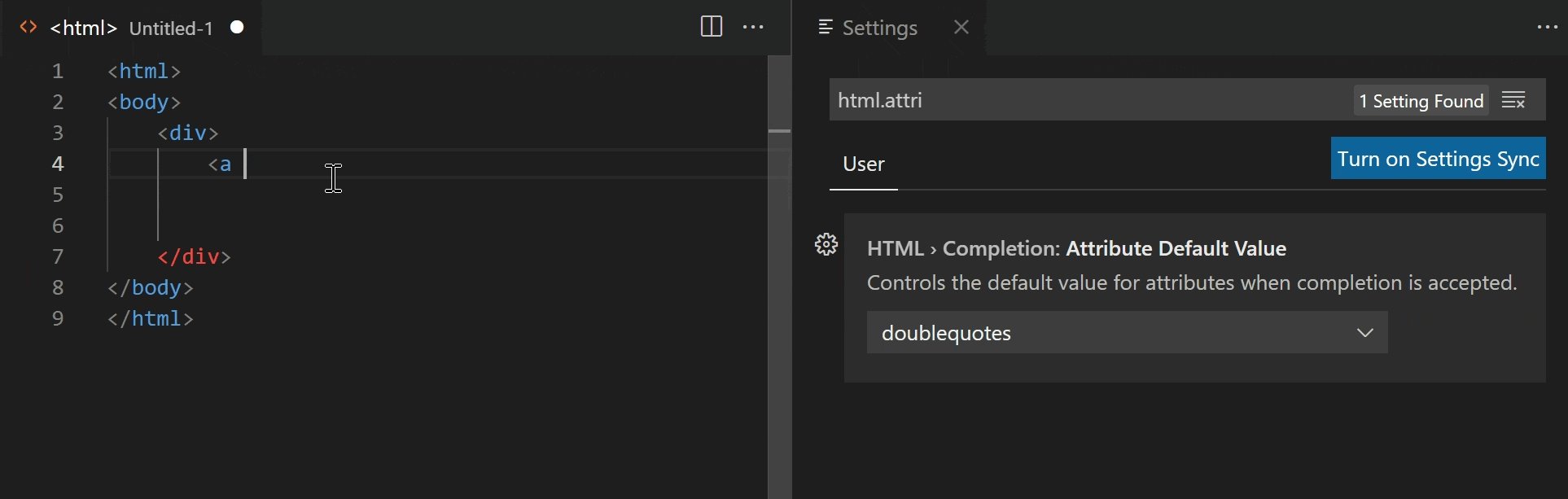
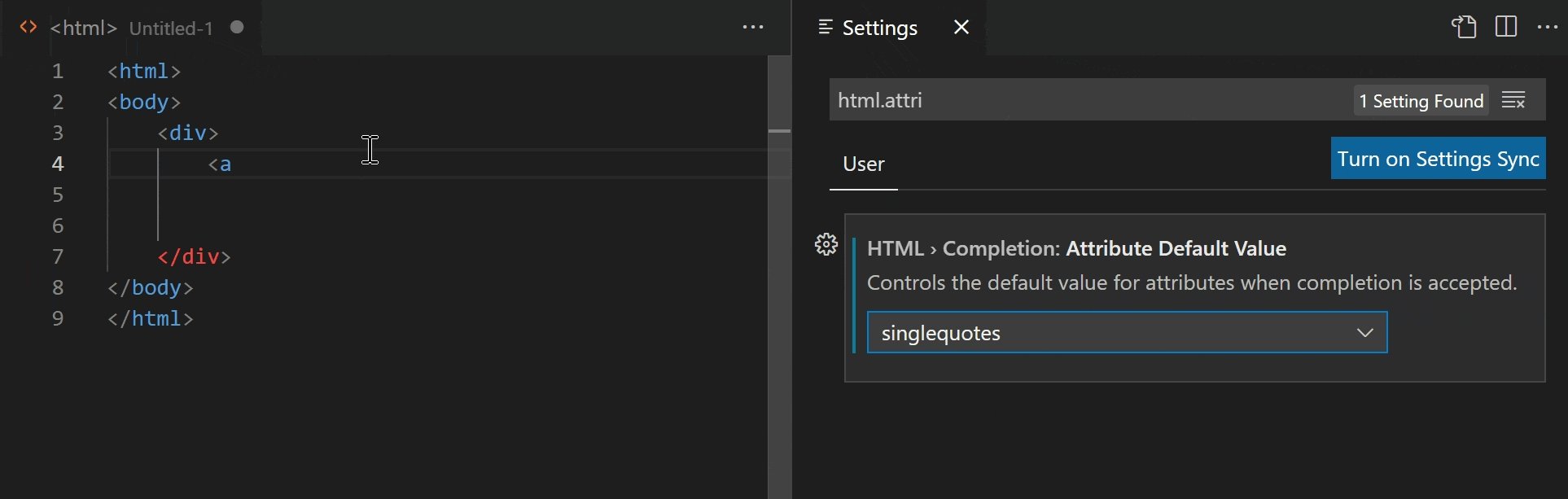
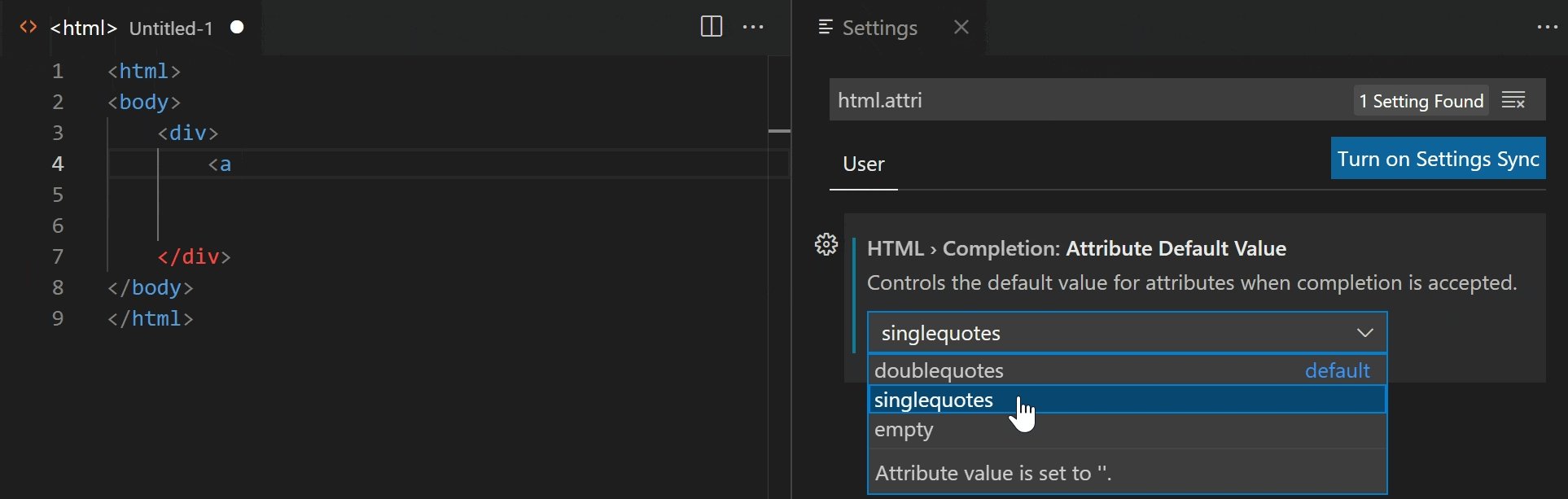
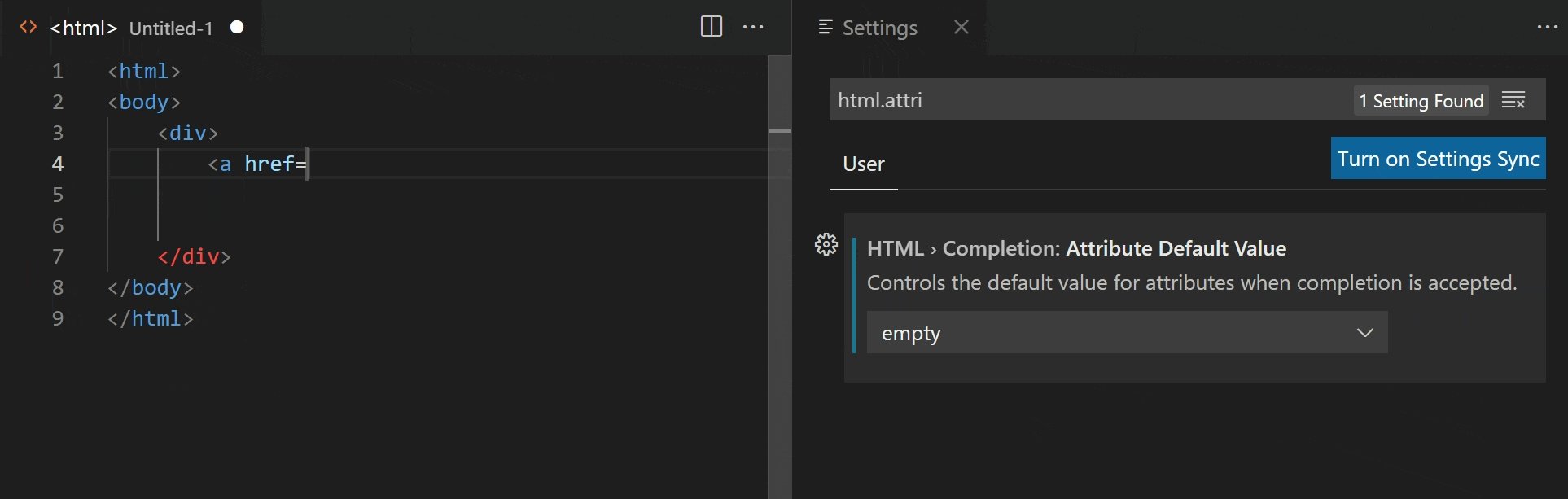
There is a new setting html.completion.attributeDefaultValue that lets you choose how values are filled in when an HTML attribute is completed:
doublequotes: The value is placed in double quotes (default)singlequotes: The value is placed in single quotesempty: The value is left empty

Emmet improvements
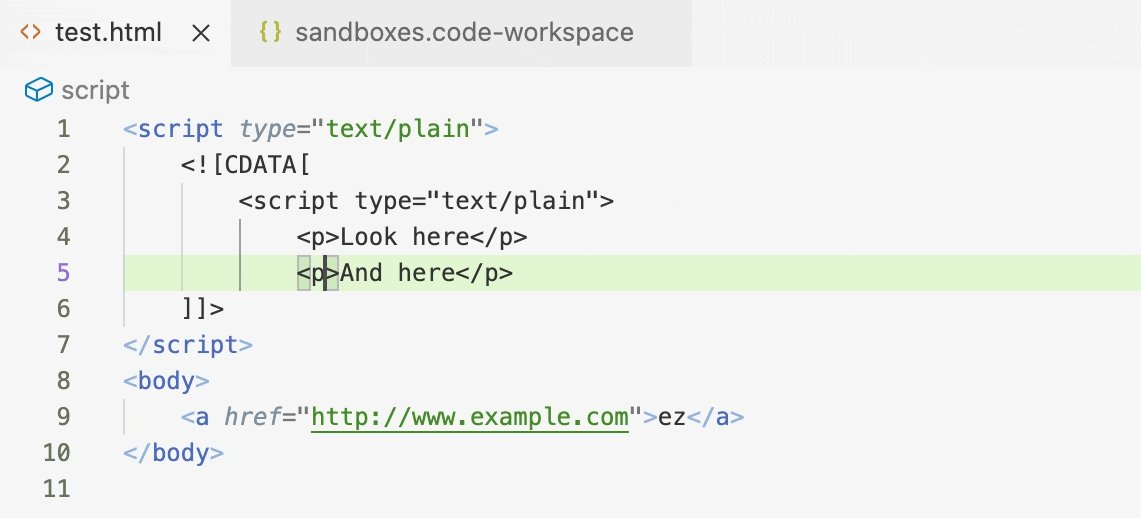
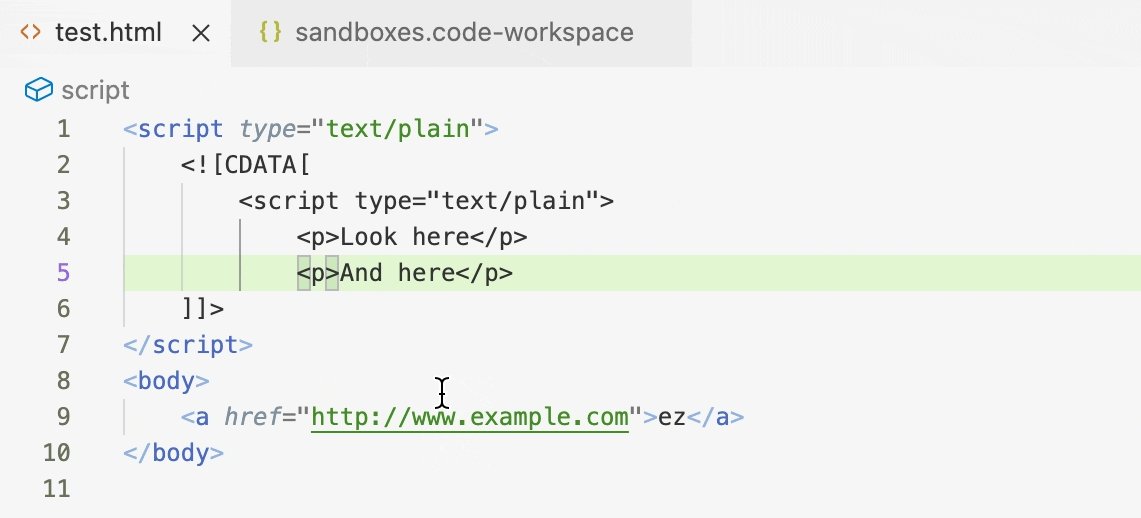
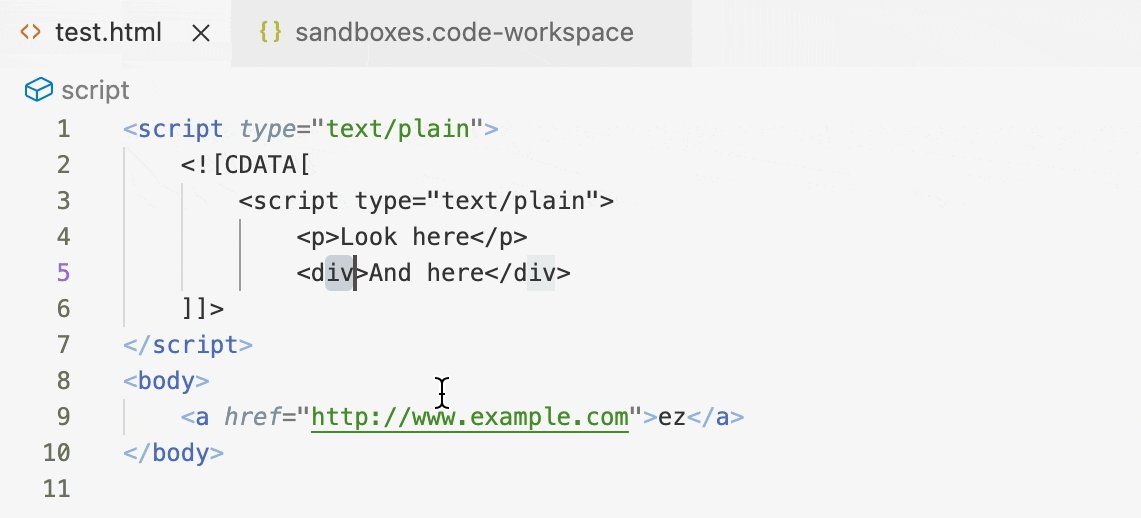
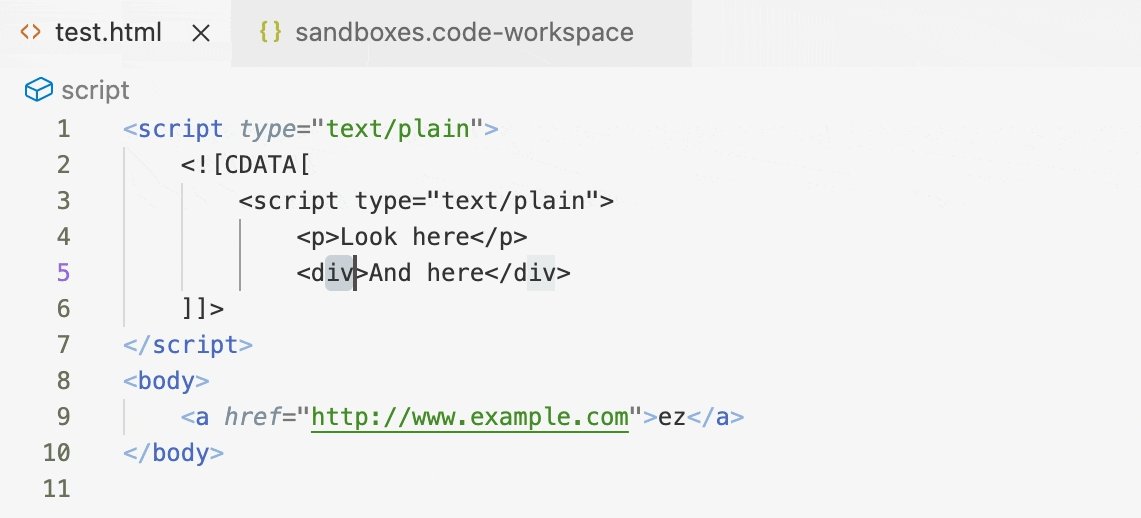
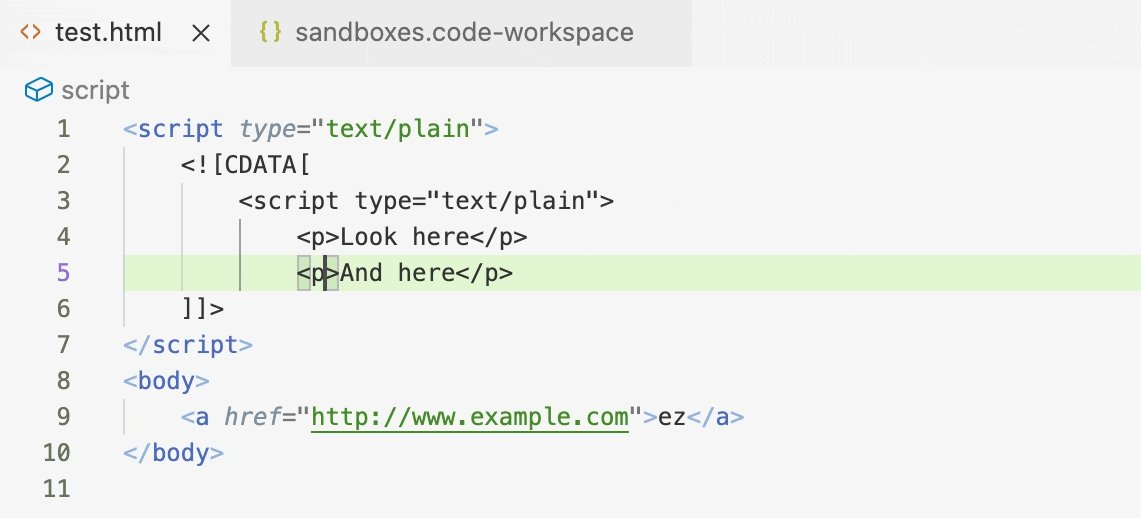
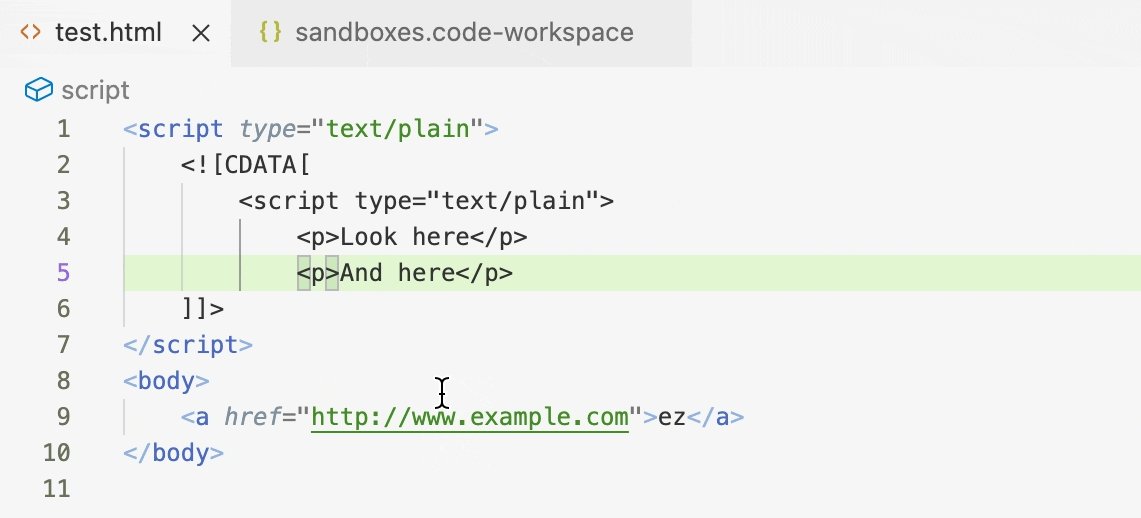
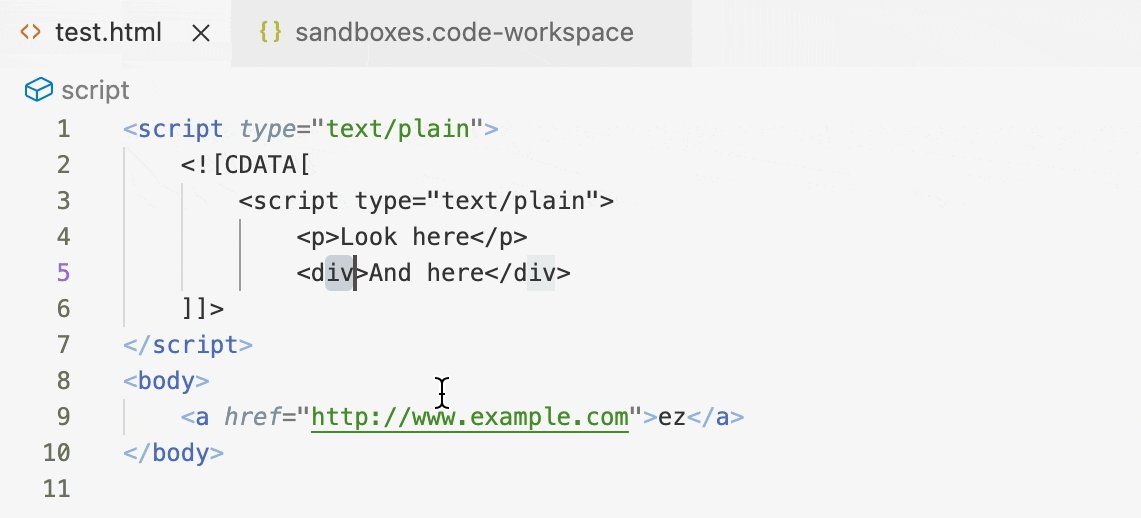
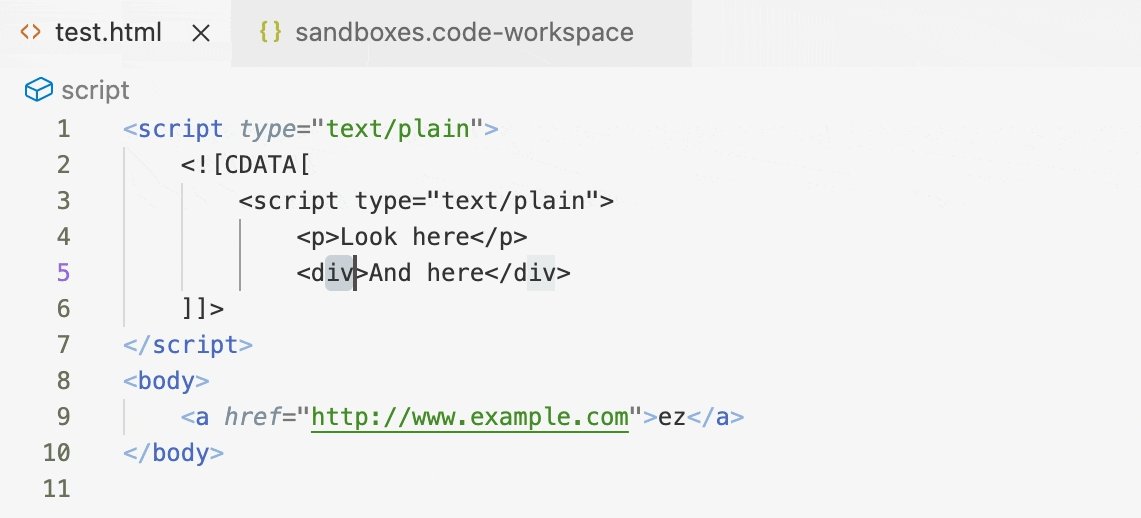
The new Emmet: Update Tag command (editor.emmet.action.updateTag) updates the placeholder with the HTML tag to be updated.

The extension also activates now when one tries to run any Emmet command. This change should fix an issue where some commands were not found when run from the Command Palette, while also keeping the activation event list more precise so that Emmet does not start up unnecessarily, such as in an empty workspace.
For multi-root workspaces, Emmet now sources snippets from all workspace folders, rather than just the first one. As a result, custom snippets from all workspace folders will be suggested when editing an applicable file in the workspace.
Notebooks
Find and Replace supports capturing groups
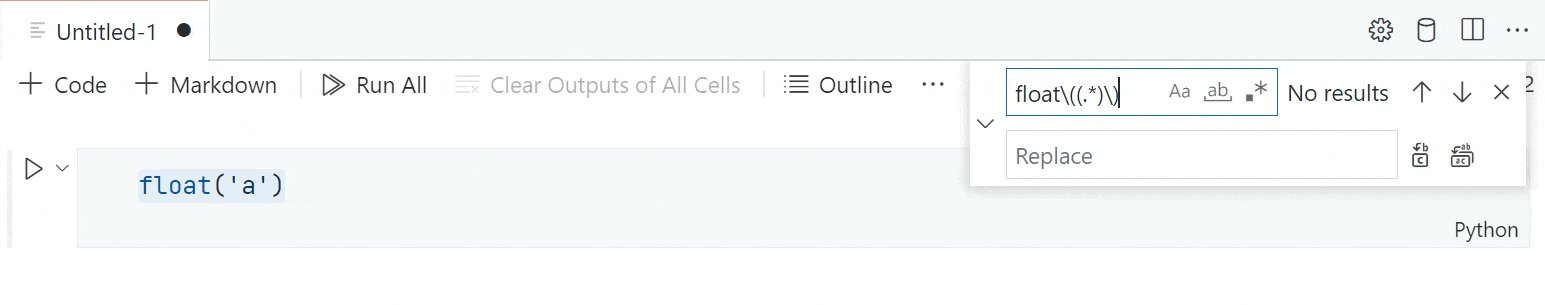
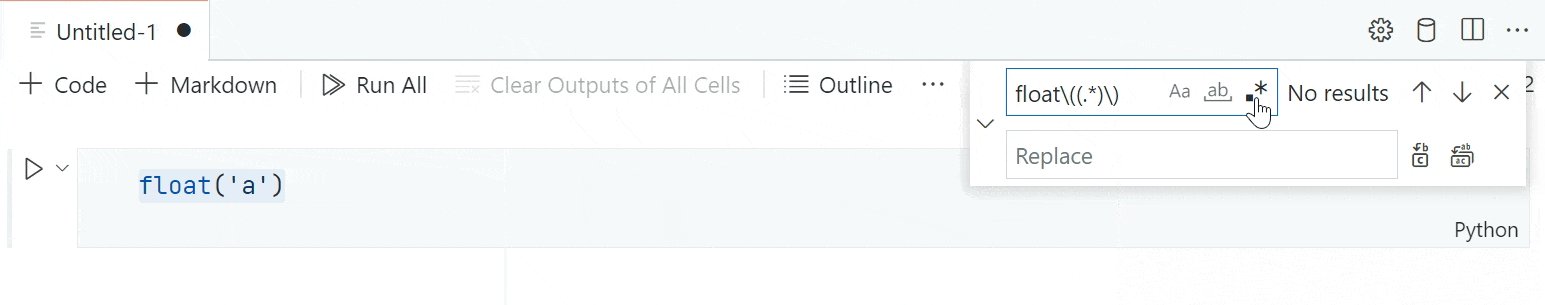
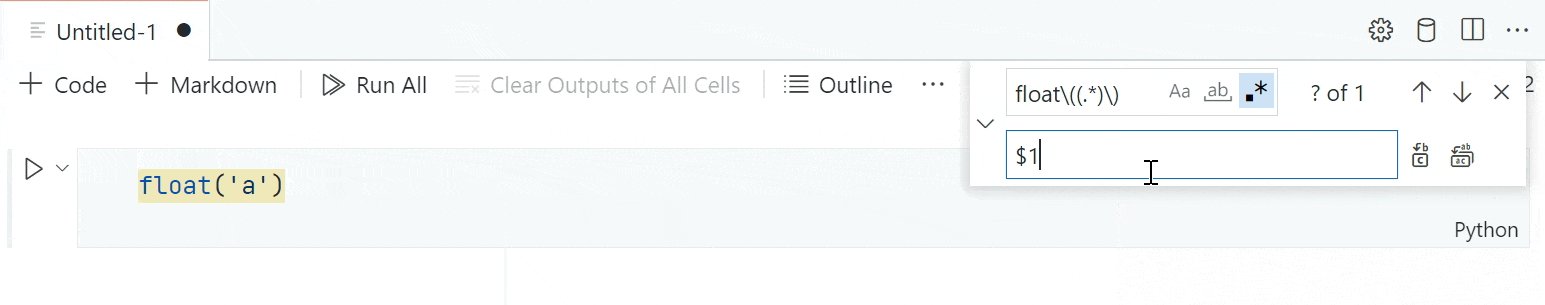
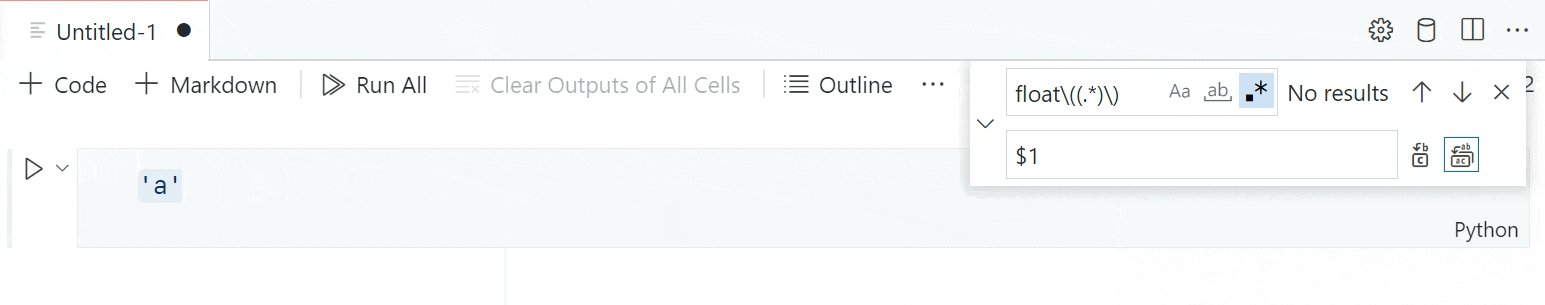
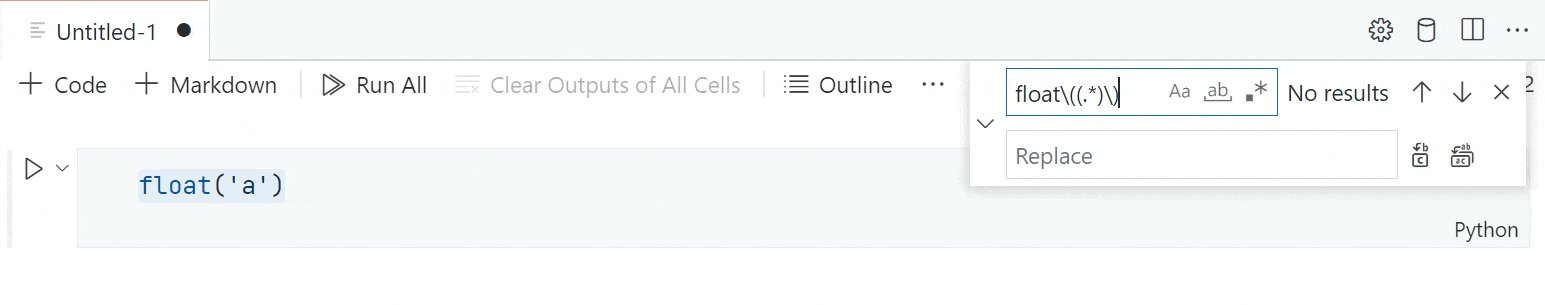
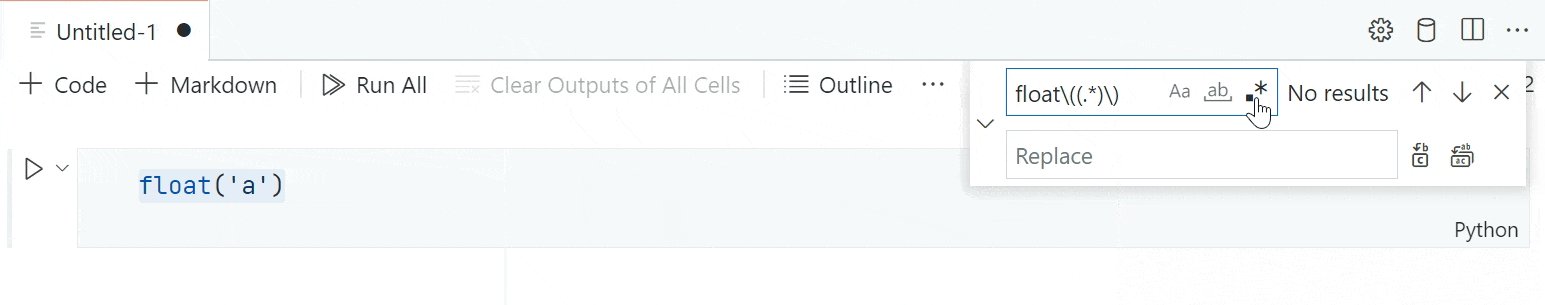
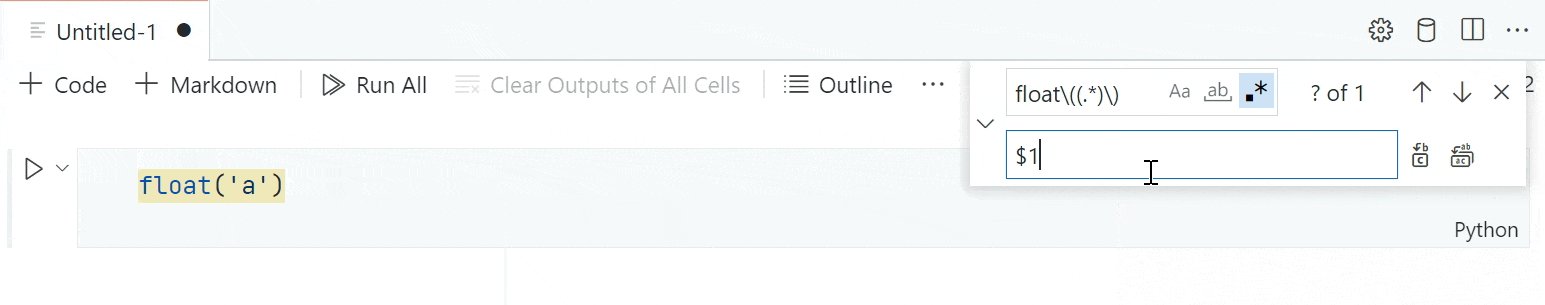
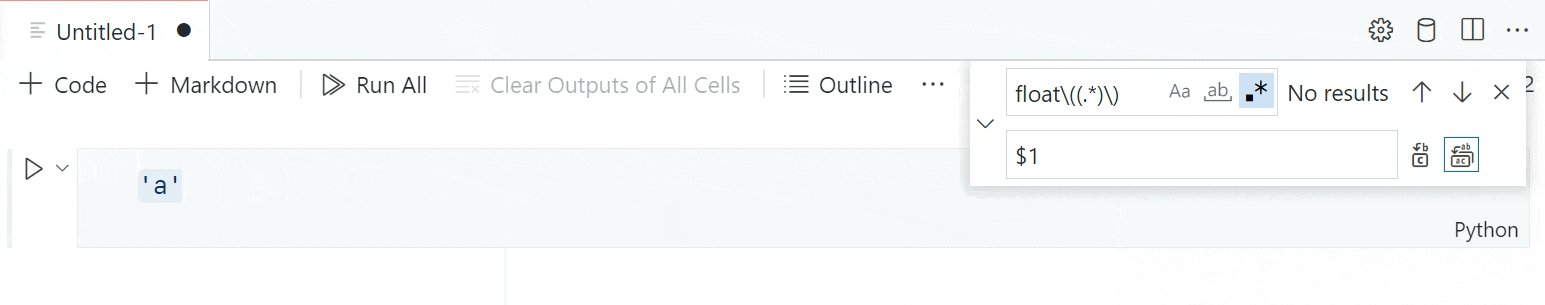
The Find and Replace widget in the notebook editor now supports regular expression capturing groups.
In the short video below, replace uses the first (and only) captured text ('a').

Better selection of output renderers and mimetypes
Notebook cells can output multiple types of data (mimetypes) that can be rendered in different ways both by VS Code itself and extensions. Previously, VS Code had basic memoization (caching) of the selected renderer for a mimetype, and you could manually configure your preferred mimetypes using the notebook.displayOrder setting. However, VS Code wasn't particularly smart about picking the best renderer for a mimetype, and preferred mimetypes had to be updated manually.
Now, preferred renderers are cached on a per-notebook type, level in the workspace. Additionally, if you switch to view a different mimetype, that preference will be updated in-memory for the VS Code session, and you can use the Notebook: Save Mimetype Display Order command to easily update the notebook.displayOrder setting to the working preference.
Contributions to extensions
Jupyter
Kernels
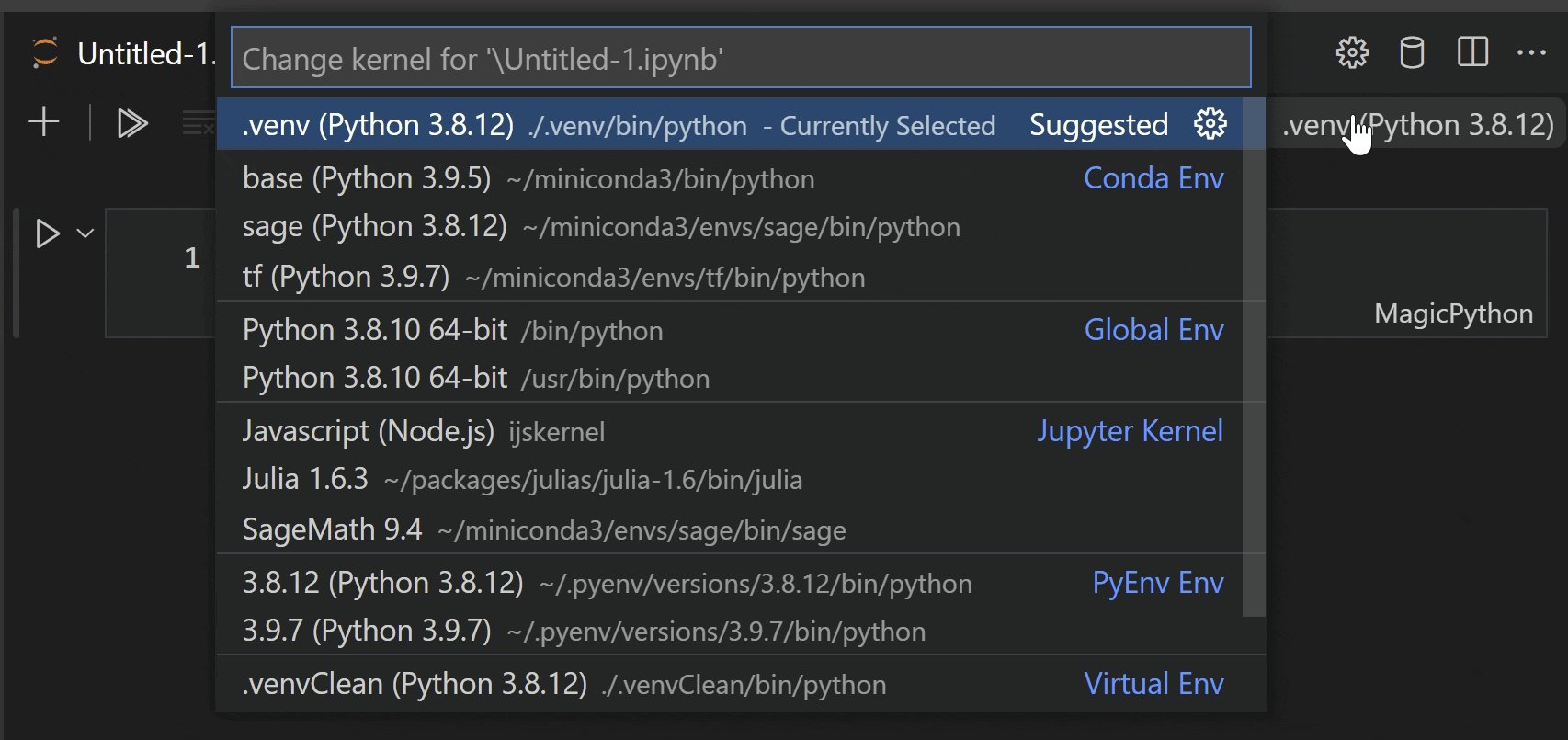
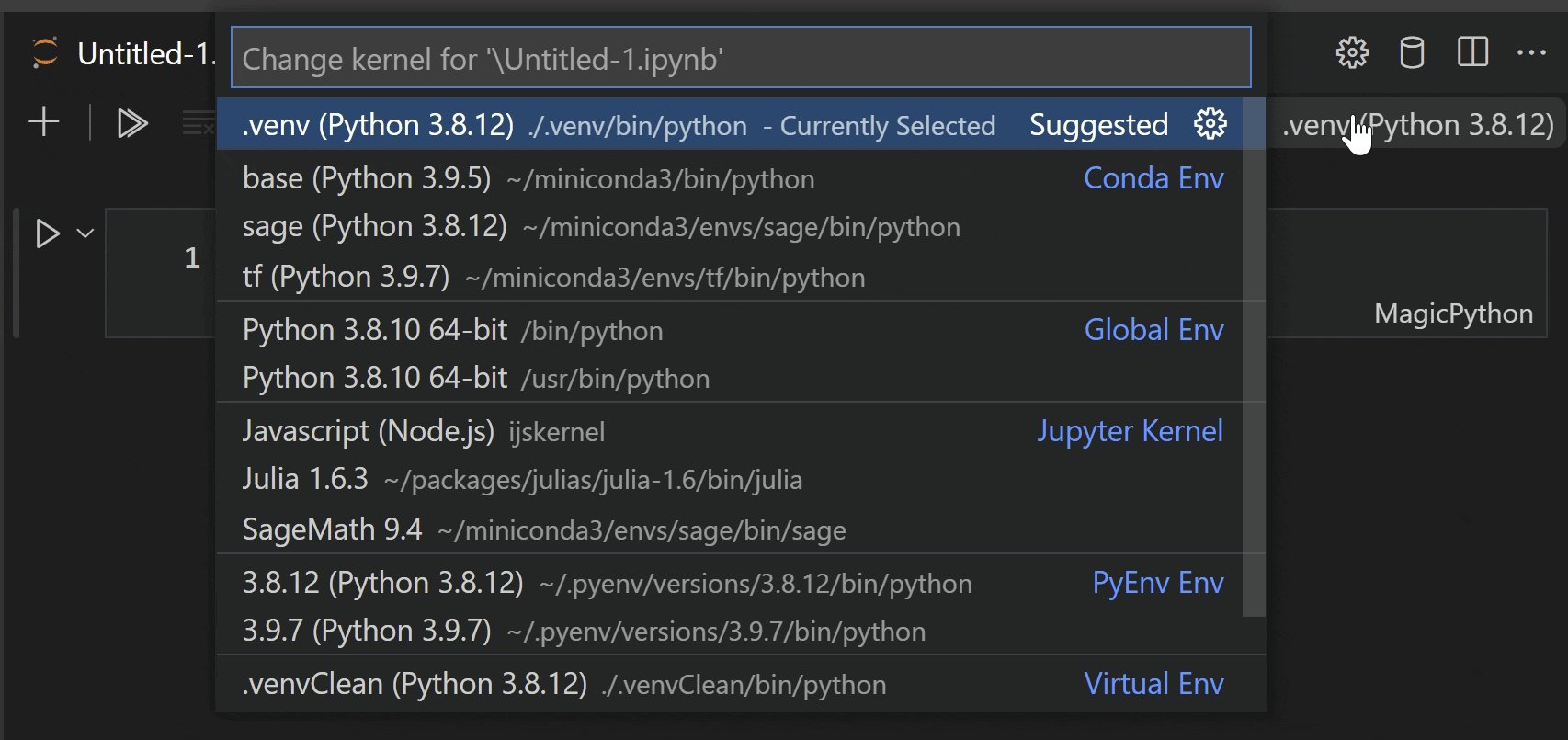
In order to make it easier to identify kernels, the Jupyter extension now groups kernels in the kernel picker.

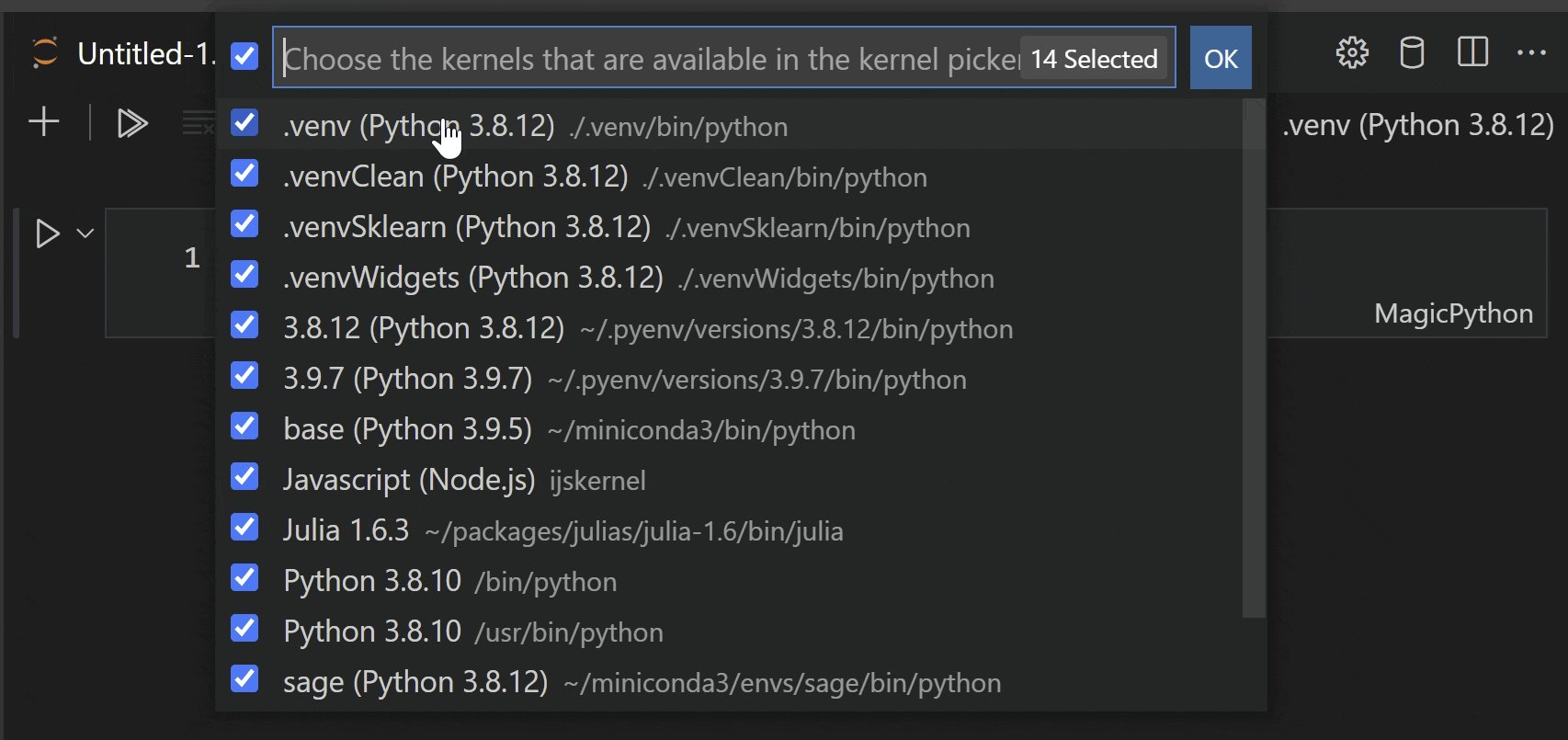
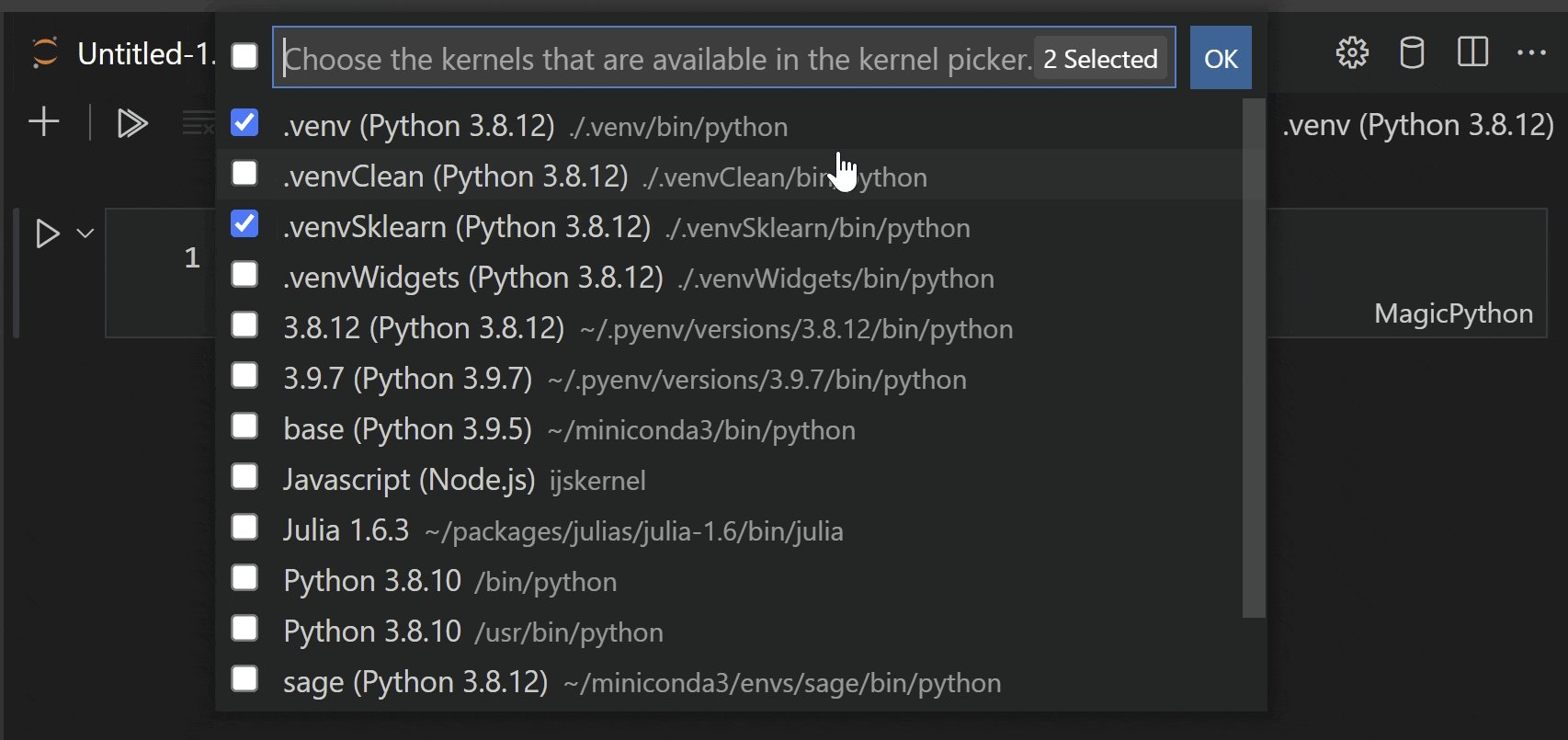
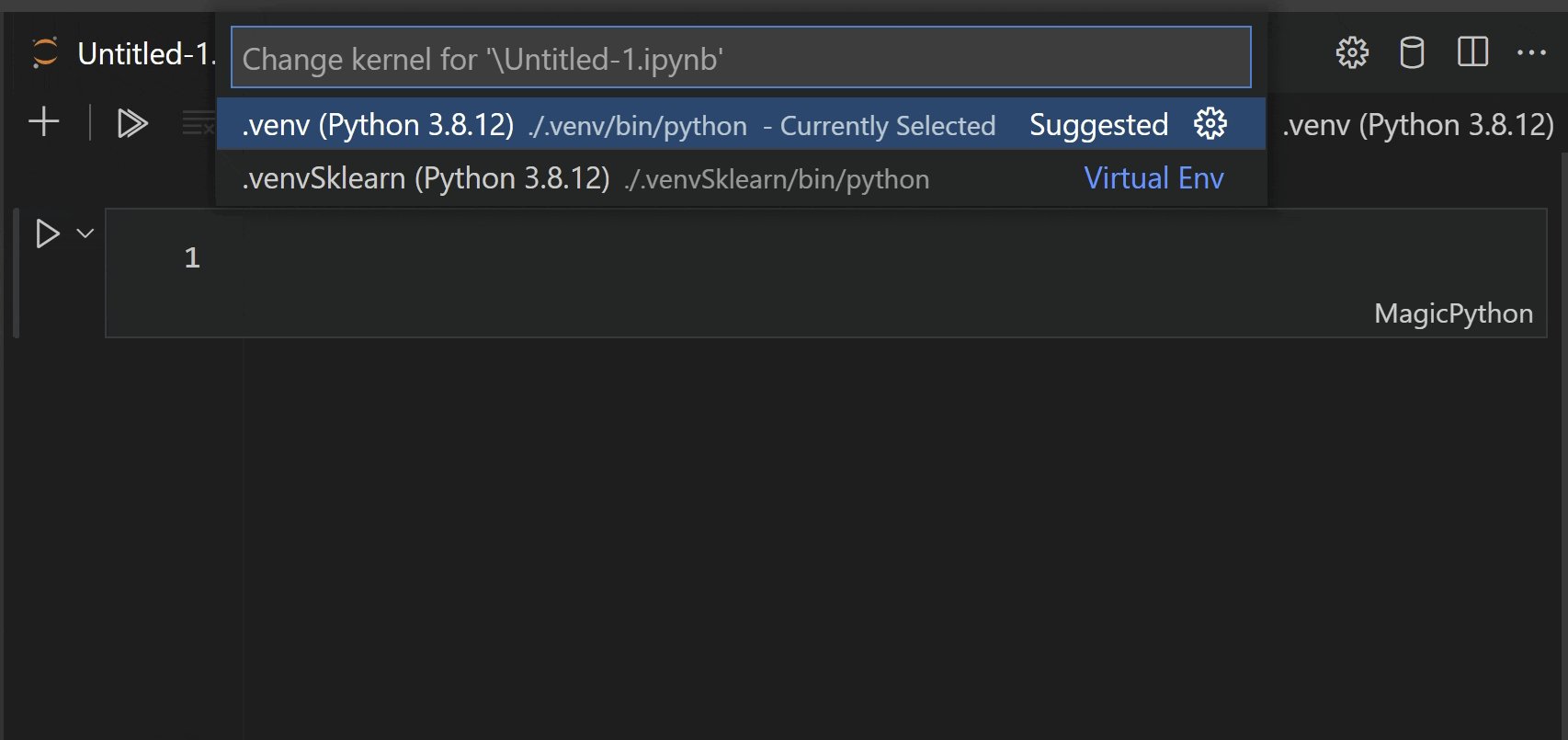
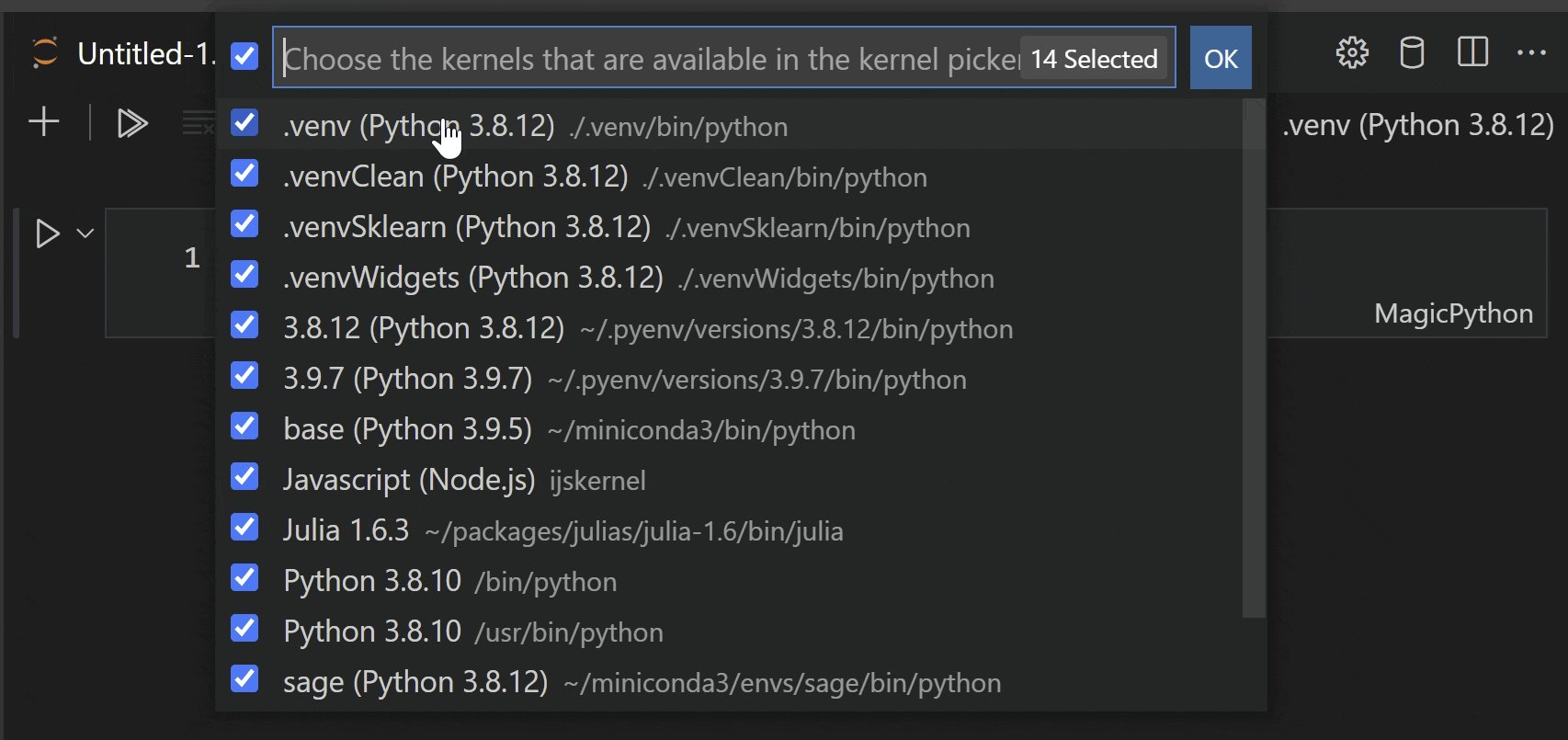
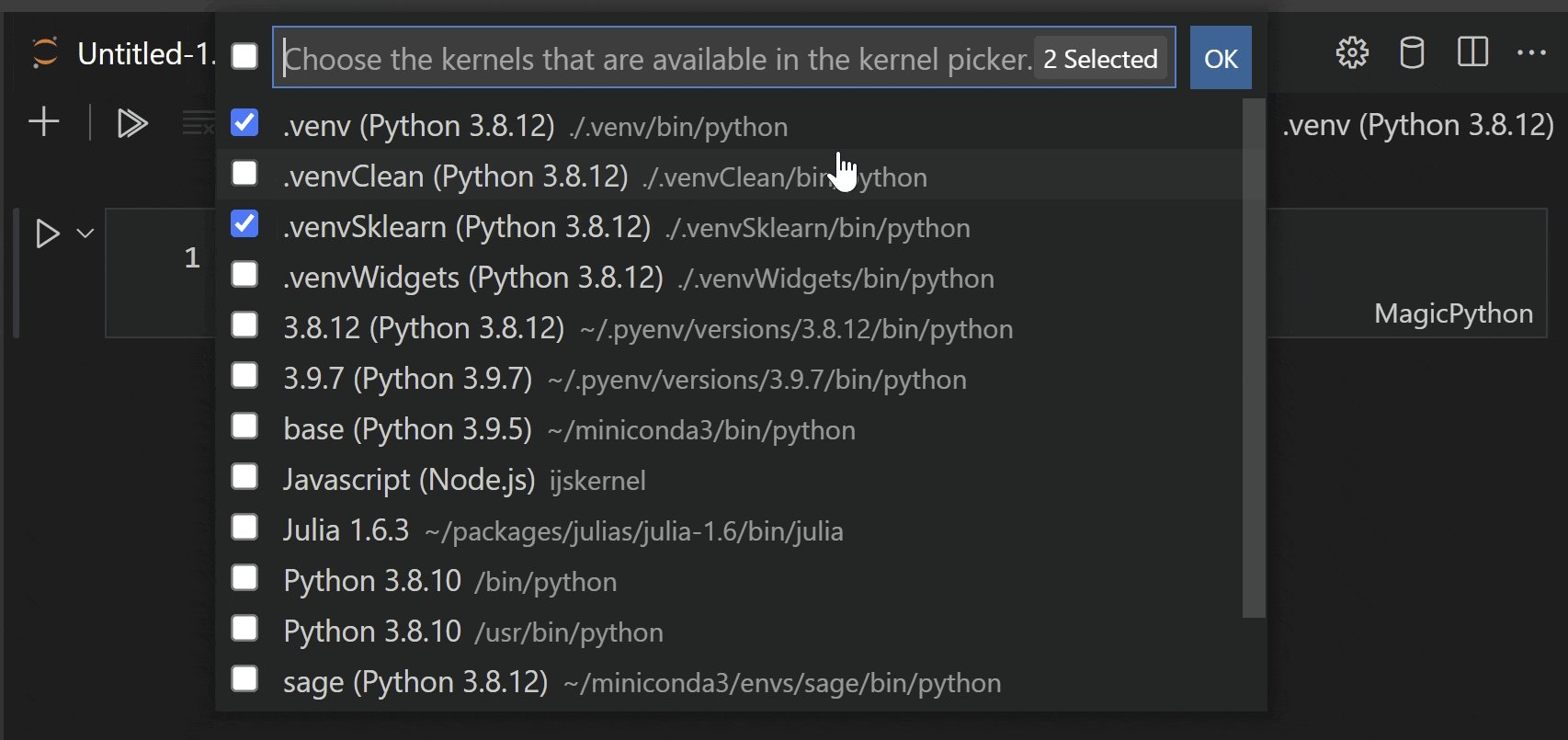
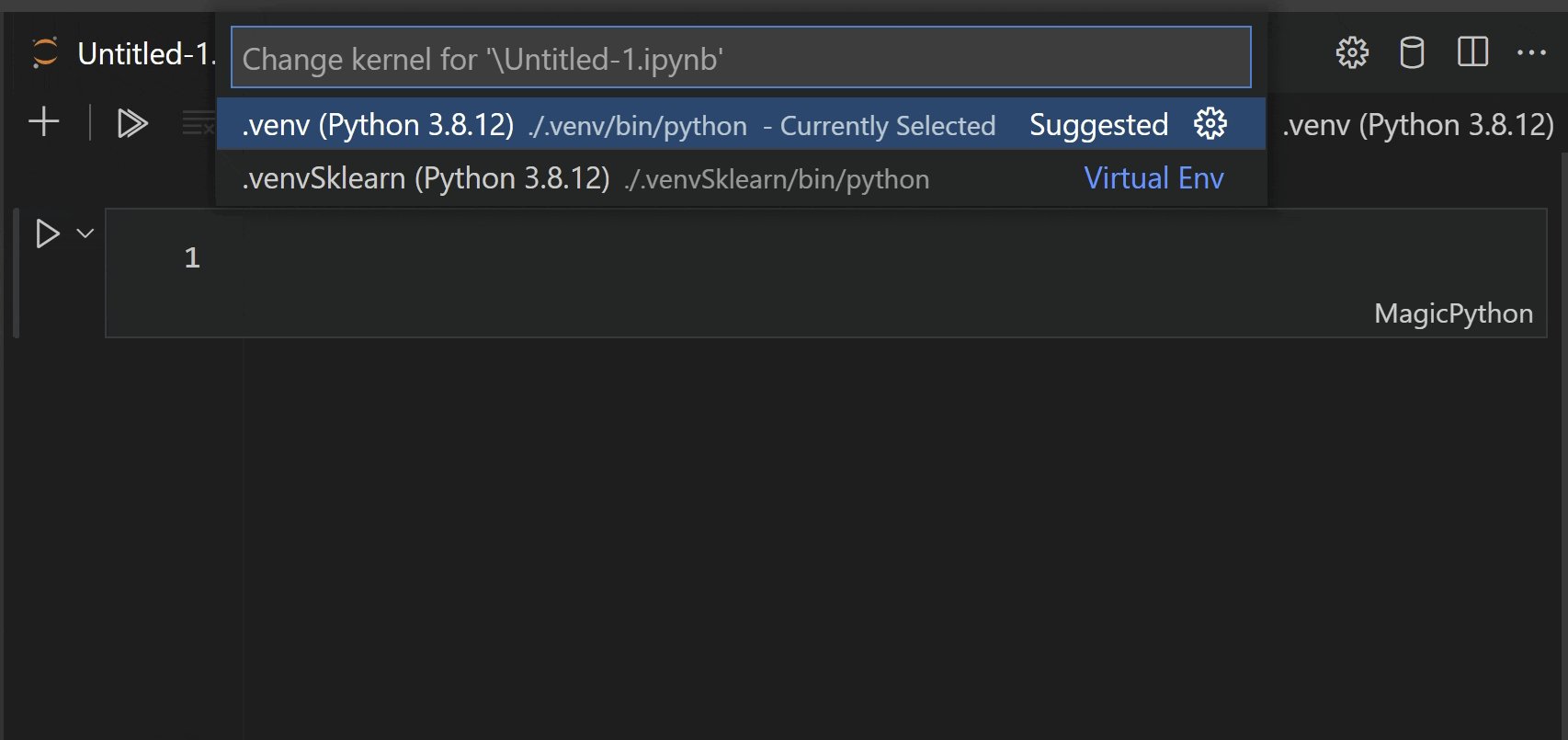
You can now filter the list of kernels displayed in the kernel picker, either globally or on a workspace basis. This is helpful if you have a large number of kernels installed but usually only work with a subset.
To manage the list of kernels displayed, you can use the command Jupyter: Filter Kernels from the Command Palette.

Interactive Window
Automatic cell creation when running the last cells in an Interactive Window using Shift+Enter can now be configured via the setting jupyter.newCellOnRunLast. If you don't want the default behavior to add a new cell, you can set jupyter.netCellOnRunLast to false.
ESLint
A new version of the ESLint extension has shipped. Major improvements are:
- Extended support for ESLint version 8.x.
- The ability to define the rule set that is applied during code action on save and format via the setting
eslint.codeActionsOnSave.rules.
GitHub Pull Requests and Issues
Work continues on the GitHub Pull Requests and Issues extension, which allows you to work on, create, and manage pull requests and issues. Check out the changelog for the 0.32.0 release of the extension to see the highlights.
Remote Development
Work continues on the Remote Development extensions, which allow you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment.
Feature highlights in 1.62 include:
- New setting
remote.SSH.foldersSortOrder to sort SSH targets alphabetically or by recent use.
- Windows Subsystem for Linux indicator lets you quickly know whether you are using WSL 1 or WSL 2.
- Advanced container configuration videos covering how to persist bash history and work with monorepos.
You can learn about new extension features and bug fixes in the Remote Development release notes.
Preview features
TypeScript 4.5 support
This update adds support for the upcoming TypeScript 4.5 release. The TypeScript 4.5 beta announcement post has more information about the new language and tooling features. Some tooling highlights:
To start using the TypeScript 4.5 nightly builds, install the TypeScript Nightly extension.
Please share your feedback and let us know if you run into any bugs with TypeScript 4.5.
Extension authoring
Emoji support in file decorations
The file decorations API now supports emojis as badge texts.

MarkdownString.supportHtml
The new supportHtml property on MarkdownString enables rendering of a safe subset of raw HTML that appears inside the Markdown text.
The supportHtml property defaults to false. When disabled, VS Code will strip out any raw HTML tags that appear in the Markdown text.
Engineering
File watching changes
File watching in VS Code changed to a new library, thanks to the work of the Parcel team with their @parcel/watcher. We will gradually roll out this change to all users in the upcoming weeks. Linux users will be happy to learn that the files.watcherExclude now applies natively so that the number of file handles VS Code needs open for file watching can be greatly reduced.
The existing files.legacyWatcher setting was changed to an enumeration with these values:
on - The new file watcher will never be used.off - The new file watcher will always be used.default - The new file watcher will only be used when you open multi-root workspaces (via a .code-workspace file).
You should not notice any difference in your day to day work, but if file watching is broken for you, please report an issue.
Progress for Electron sandbox support
As we continue to make the VS Code workbench ready for enabling Electron's sandbox, we made progress on moving Node.js file services out of the workbench window into a different process. The same is true for the file watcher that no longer forks from the workbench window, but from a background process. This change is enabled by default in VS Code Insiders and will be the default in Stable for our November release.
Notable fixes
- 73061: Enumerable properties mixed with regular properties
- 130868: Emmet suggestions list missing entries after adding custom snippets.json
- 131966: Emmet unable to expand abbreviation with onclick attribute
- 135110: Support different border settings for vertical or horizontal layouts, for in-group editor splitting